★悩み★
・WebHDFSを使ってgetmergeを実現する方法が分からない。
・javascriptでGETリクエストを発行する方法が分からない。
・javascriptでGETリクエストを結合する方法が分からない。
こういった「悩み」に答えます。
★本記事の内容★
(1) javascriptでWebHDFSにGETリクエストしgetmergeを実現!
(2) javascriptでGETリクエストを発行する方法をご紹介【ソースコードあり】
(3) javascriptでGETリクエストを結合する方法をご紹介【ソースコードあり】
この記事を書いてる筆者は、2年間、フロントエンジニアとして従事していました。
フロントエンジニアとして、Ruby on Railsでウェブアプリを開発したり、jQueryといったjavascriptでウェブサイトを開発したりしてきました。
フロントエンジニアの経験がある筆者が、「javascriptでGETリクエストを結合する方法」に関して分かりやすく解説していきます。
javascriptでWebHDFSにGETリクエストしgetmergeを実現!
先日の記事で、WebHDFSにはgetmerge相当の機能がないことをご紹介しました。
下記記事では、「なぜ、WebHDFSにgetmergeがないか?」をソースコード読みから考察しています。
興味がある方は、ぜひ一読してみてください。
上記記事で、WebHDFSでgetmerge相当の機能を実現するためには、以下の方法があるとご紹介しました。
★WebHDFSでgetmerge相当の機能を使う方法★
(A) (3) Concat File(s)と(12) List a Fileを組み合わせて実現する方法
(B) (12) List a FileとJavascriptを組み合わせて実現する方法
今回は、上記の(B)を実現するための技術要素をご紹介していきます。
javascriptを使って、「WebHDFSでgetmerge相当の機能を実現する方法」は、以下のようになります。
★javascriptを使いWebHDFSでgetmerge相当の機能を実現する方法★
手順1:javascriptでWebHDFSに対して「List a File」のGETリクエストを発行
手順2:jacascriptでWebHDFSに対して「Open and Read a File」のGETリクエストを発行
手順3:javascript内で手順2で取得したデータを結合
「手順2」では、「javascriptを用いてGETリクエストを発行する」必要があります。
「手順3」では、「javascriptを用いてデータを結合する」必要があります。
以降で、「javascriptを用いてGETリクエストを発行する」方法と「javascriptを用いてデータを結合する」方法をご紹介します。
javascriptでGETリクエストを発行する方法
javascriptでGETリクエストを発行する方法をご紹介します。
結論から記載しますと、「javascriptでGETリクエストを発行する」ソースコードは以下になります。
<script>
fetch("https://qiita.com/api/v2/items", {
method: "GET",
}).then(response => {
console.log(response);
});
</script>上記ソースコードを「js-get-test.html」というファイル名で保存しましょう。
★ソースコードの解説★
javascriptのfetch関数を使い「https://qiita.com/api/v2/items」に対してGETリクエストを行います。
その後、返却された値をconsole.logを使い出力します。
<備考>
fetch関数を使うと、上記ソースコードのように簡単にGETリクエストを発行することができます。
その後、「js-get-test.html」をWebブラウザで開きます。
今回は、Chromeを使って上記ソースコードが正常に動作していることを確認します。
Chromeのアドレスバーに「js-get-test.html」のPATHを入力し、「js-get-test.html」を開きましょう。
その後、Chromeの「デベロッパーツール」起動しましょう。
「デベロッパーツールの起動方法」に関しては、下記の記事でご紹介しています。
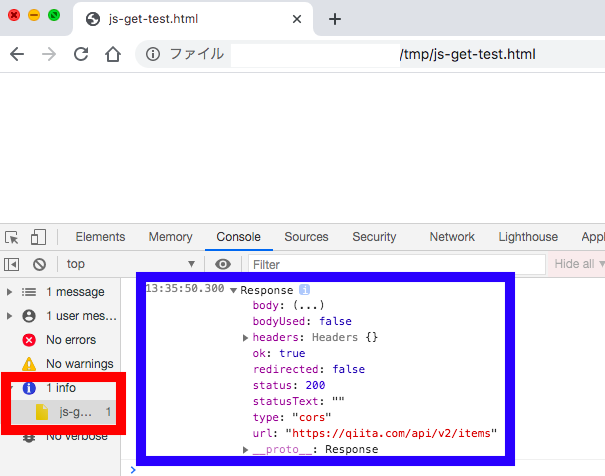
デベロッパーツール内の「info」→「js-get-test.html」(下図の赤枠部分)をクリックしましょう。
続いて、下図の青枠部分のように「status: 200」と表示されていれば、正常に「js-get-test.html」が動作したことを確認できます。
以上が、「javascriptでGETリクエストを発行する方法」でした。
javascriptでGETリクエストを結合する方法
javascriptでGETリクエストを結合する方法をご紹介します。
結論から記載しますと、「javascriptでGETリクエストを結合する」ソースコードは以下になります。
<input id="fileItem" type="file">
<script>
function mergeBuffer(buffer1, buffer2) {
var tmp = new Uint8Array(buffer1.byteLength + buffer2.byteLength);
tmp.set(new Uint8Array(buffer1), 0);
tmp.set(new Uint8Array(buffer2), buffer1.byteLength);
return tmp.buffer;
};
fetch("https://qiita.com/api/v2/items", {
method: "GET",
}).then(response => {
console.log(response);
return response.arrayBuffer();
}).then(ab => {
var ab1 = ab;
var ab2 = ab;
merge_data = mergeBuffer(ab1, ab2)
merge_blob_data = new Blob([merge_data]);
var a = document.createElement("a");
var url = URL.createObjectURL(merge_blob_data);
a.href = url;
a.download = "js_text";
document.body.appendChild(a);
a.click();
});
</script>上記ソースコードを「js-get-merge.html」というファイル名で保存しましょう。
★ソースコードの解説★
javascriptのfetch関数を使い「https://qiita.com/api/v2/items」に対してGETリクエストを行います。
その後、返却された値を自作の「mergeBuffer」関数で結合します。
URL.createObjectURL関数を使い、結合されたデータをファイルをダウンロードします。
<備考>
mergeBuffer関数は、このサイトを参考にし作成しています。
Chromeのアドレスバーに「js-get-test.html」のPATHを入力し、「js-get-test.html」を開きましょう。
そうすることで、「js_text」というファイルがダウンロードされます。
js_textの中身を確認して見ると、GETリクエストの結果が結合されていることがわかります。
【まとめ】javascriptでGETリクエストを結合する方法
今回の記事を通して、「javascriptでGETリクエストを結合する方法」をご紹介することで、以下の悩みを解消しました。
★悩み★
・WebHDFSを使ってgetmergeを実現する方法が分からない。
・javascriptでGETリクエストを発行する方法が分からない。
・javascriptでGETリクエストを結合する方法が分からない。
「javascriptでGETリクエストを結合には?と悩んでいるあなた」にこの記事が少しでも役に立てれば幸いです。





コメント