★悩み★
・WordPressにお問い合わせページを作成する必要はあるのだろうか。
・WordPressでお問い合わせページを作成する方法が分からない。
・作成したお問い合わせページを設置する方法が分からない。
こういった「悩み」に答えます。
★本記事の内容★
① WordPressにお問い合わせページを作成する必要性をご紹介
② WordPressでお問い合わせページを作成する手順をご紹介
③ 作成したお問い合わせページをWordPressに設置する方法をご紹介
これからご紹介する「WordPressでお問い合わせページを3ステップで作成する手順」を実践したことで、筆者は10分以内でWordPressにお問い合わせページを作成できました。
記事の前半では「WordPressにお問い合わせページを作成する必要性」を解説しつつ、記事の後半では「WordPressにお問い合わせページを作成する手順」をご紹介します。
この記事を読み終えることで、「お問い合わせページの必要性と作成手順」を把握した状態になります。
WordPressにお問い合わせページを作成する必要性
「WordPressにお問い合わせページを作成する必要性」に関してご紹介します。
結論として、下記の3つの理由で「WordPressにお問い合わせページ」は必要だと考えます。
★WordPressにお問い合わせページが必要な理由★
① Googleアドセンスの審査に必要(審査項目にお問い合わせページがある)
② お問い合わせページ経由でお仕事などの依頼や相談をもらえる
③ お問い合わせページがあることでブログの信頼性が向上する
Googleアドセンスの審査に必要(審査項目にお問い合わせページがある)
「Googleアドセンスの審査に必要(審査項目にお問い合わせページがある)」に関してご紹介します。
ブログを収益化することができる方法の1つとして、クリック型報酬広告であるGoogleアドセンス(正式名称は、Google Adsense)があります。
Googleアドセンスは、「審査」に合格しなければ、利用することができないサービスです。
年々、この審査に合格することが厳しくなってきていると言われています。
この審査項目の中に「お問い合わせページの設置」があると言われています。
ですので、Googleアドセンスの審査に合格したい方は、「お問い合わせページ」を作ることをオススメします。
ちなみに、Googleアドセンスの合格方法に関して知りたい方は、以下の記事をご覧ください。
以上が、「Googleアドセンスの審査に必要(審査項目にお問い合わせページがある)」となります。
お問い合わせページ経由でお仕事などの依頼や相談をもらえる
「お問い合わせページ経由でお仕事などの依頼や相談をもらえる」に関してご紹介します。
ブログに掲載している内容を通して、お問い合わせページを経由して、企業からお仕事(企業案件)をいただくこともあります。
例えば、「◯◯という分析をしていただき、分析レポートを提供していただけないでしょうか」や「この記事を使った雑誌の特集を組みたいのですがよろしいでしょうか」などがあります。
「コメント欄やSNSを通して、やりとりをすればいいのでは?」と思う方もいるかもしれません。
コメント欄の場合は、お仕事などの機密性が高い情報のやり取りには不適切です。
SNSの場合は、連絡したい側がアカウントを持っていない可能性があります。
そのため、ブログに「お問い合わせページ」を設置することをオススメします。
以上が、「お問い合わせページ経由でお仕事などの依頼や相談をもらえる」となります。
お問い合わせページがあることでブログの信頼性が向上する
「お問い合わせページがあることでブログの信頼性が向上する」に関してご紹介します。
お問い合わせページを作ることで、読者から「ブログに記載している情報の間違いに関する指摘」や「ブログ情報に記載している情報の転載に関する連絡」などを受け取ることができます。
そういったやりとりを読者とすることができるので、自然とブログの信頼性も向上していきます。
以上が、「お問い合わせページがあることでブログの信頼性が向上する」となります。
上記3つの理由から、「お問い合わせページ」を作るべきだと筆者は考えています。
以上が、「WordPressにお問い合わせページを作成する必要性」に関してでした。
WordPressでお問い合わせページを作成する手順
「WordPressでお問い合わせページを作成する手順」に関してご紹介します。
WordPressの無料プラグインである「Contact Form 7」を使って、WordPressにお問い合わせページを作る手順をご紹介します。
★WordPressでお問い合わせページを作成する手順★
ステップ1:お問い合わせページ作成用プラグイン「contact Form 7」をインストール
ステップ2:WordPressでお問い合わせページを作成
上記の流れで、WordPressでお問い合わせページを作成することができます。
以降で、各ステップに関してご紹介します。
ステップ1:お問い合わせページ作成用プラグイン「contact Form 7」をインストール
「お問い合わせページ作成用プラグイン「contact Form 7」をインストール」に関してご紹介します。
「Contact Form 7」をインストールするために、WordPressの管理画面を開きましょう。
続いて、下図の「プラグイン」→「新規追加」をクリックします。
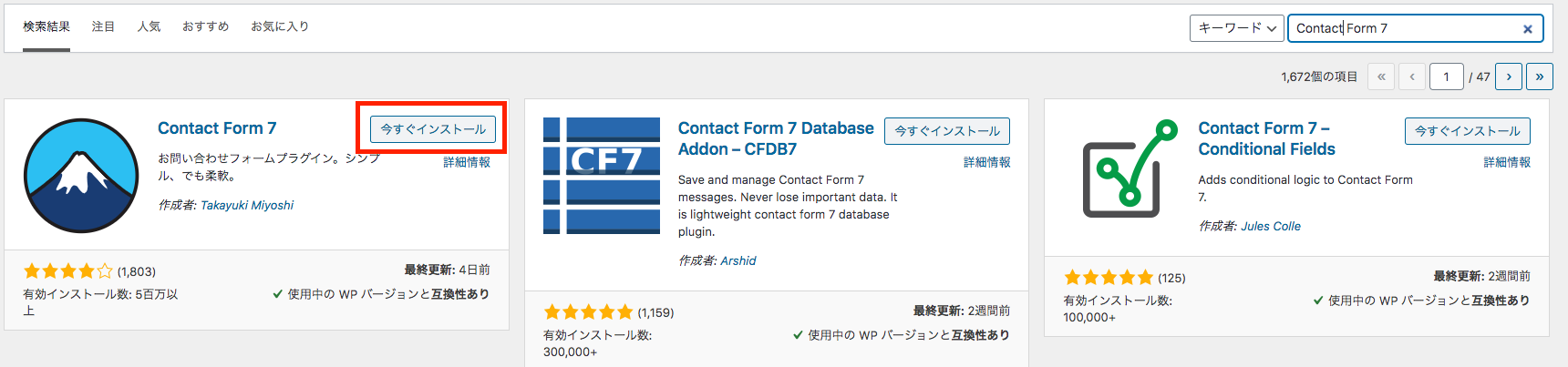
「プラグインの検索…」(下図の赤枠部分)に「Contact Form 7」と入力し、Enterを押しましょう。 
「今すぐインストール」(下図の赤枠部分)をクリックし、「Contact Form 7」をインストールします。
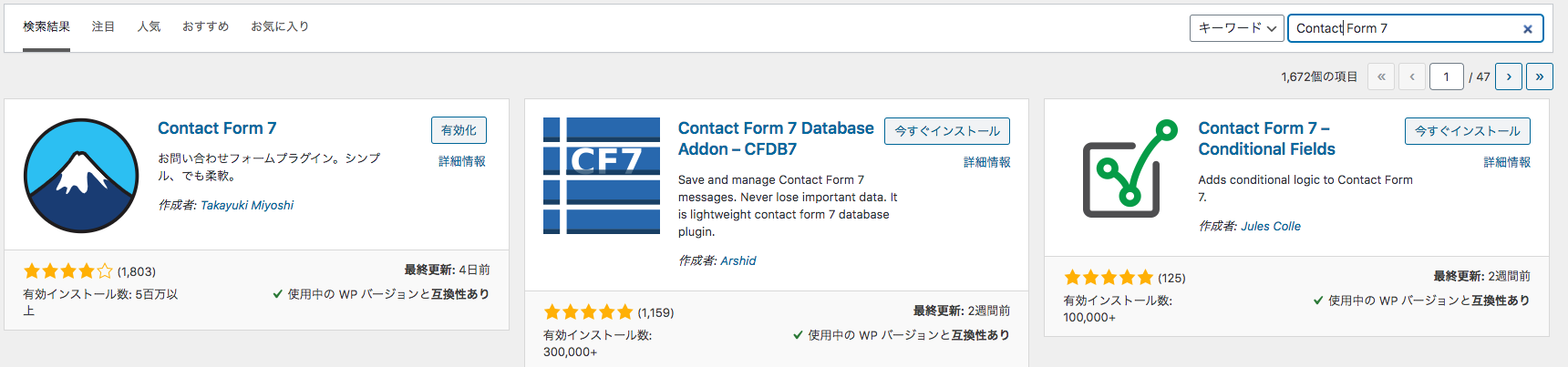
続いて、「有効化」をクリックし、「Contact Form 7」をWordPressで使えるようにします。
以上で、「ステップ1:お問い合わせページ作成用プラグイン「contact Form 7」をインストール」は完了です。
ステップ2:WordPressでお問い合わせページを作成
「WordPressでお問い合わせページを作成」に関してご紹介します。
「Contact Form 7」を用いて、お問い合わせページを作成するために、WordPress管理画面のサイドバーにある「お問い合わせ」(下図の赤枠部分)をクリックします。
その後、「新規追加」(下図の青枠部分)をクリックします。
フォームの設定
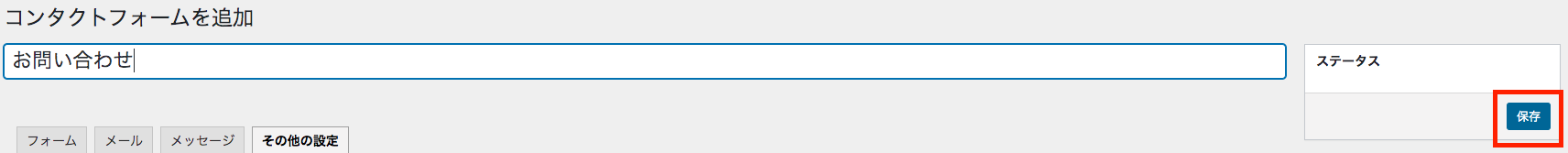
「コンタクトフォームを追加」直下にあるテキストボックス(下図の赤枠部分)に「お問い合わせ」と入力しましょう。
「フォームタブ」(下図の青枠部分)では、お問い合わせする際に入力してもらう情報に関して設定することができます。
今回は、初期状態のままで問題ありません。
メールの設定
次に、お問い合わせを受けた場合にどのメールに送信するかなどを設定するために「メールタブ」(下図の赤枠部分)をクリックします。
「送信先」(下図の青枠部分)にお問い合わせを受け取りたいメールアドレスを記載しましょう。
その他の項目に関しては、初期状態のままで問題ありません。
「メッセージ」と「その他の設定」
「メッセージタブ」と「その他の設定タブ」に関しては、初期状態のままで問題ありません。
上記の設定が終わりましたら、「保存」(下図の赤枠部分)をクリックしましょう。
ショートコードの確認
お問い合わせページが作成されていることを確認するために、WordPress管理画面のサイドバーにある「お問い合わせ」(下図の赤枠部分)をクリックします。
表示された画面内に「お問い合わせ」があれば、先ほどの手順で無事にお問い合わせページが作成されたことになります。
次の「WordPressでお問い合わせページを設置する手順」において、ショートコード(下図の青枠部分)が必要となりますので、どこかにメモしておいてください。
以上で、「ステップ2:WordPressでお問い合わせページを作成」は完了です。
上記の流れで、「WordPressでお問い合わせページを作成」することができました。
WordPressでお問い合わせページを設置する手順
「WordPressでお問い合わせページを設置する手順」に関してご紹介します。
次は、作成したお問い合わせページをWordPressへ設置しましょう。
★作成したお問い合わせページをWordPressへ設置する手順★
ステップ1:WordPressでお問い合わせページを公開
ステップ2:お問い合わせページへのリンクをフッターに追加
上記の流れで、「WordPressでお問い合わせページを設置」することができます。
以降で、各ステップに関してご紹介します。
ステップ1:WordPressでお問い合わせページを公開
「WordPressでお問い合わせページを公開」に関してご紹介します。
まずは、WordPress管理画面のサイドバーにある「固定ページ」→「新規追加」をクリックしましょう。
上記の操作後、以下の画面に遷移します。
タイトルを追加(下図の赤枠部分)には、「お問い合わせ」と入力しましょう。
次に下図の黄緑枠部分をクリックし、「ショートコード」(下図の青枠部分)をクリックしましょう。
ショートコード部分(下図の青枠部分)に、「ショートコードの確認」手順でメモした内容を入力します。
その後、「公開」ボタンをクリックします。
以上で、「ステップ1:WordPressでお問い合わせページを公開」は完了です。
ステップ2:お問い合わせページへのリンクをフッターに追加
「お問い合わせページへのリンクをフッターに追加」に関してご紹介します。
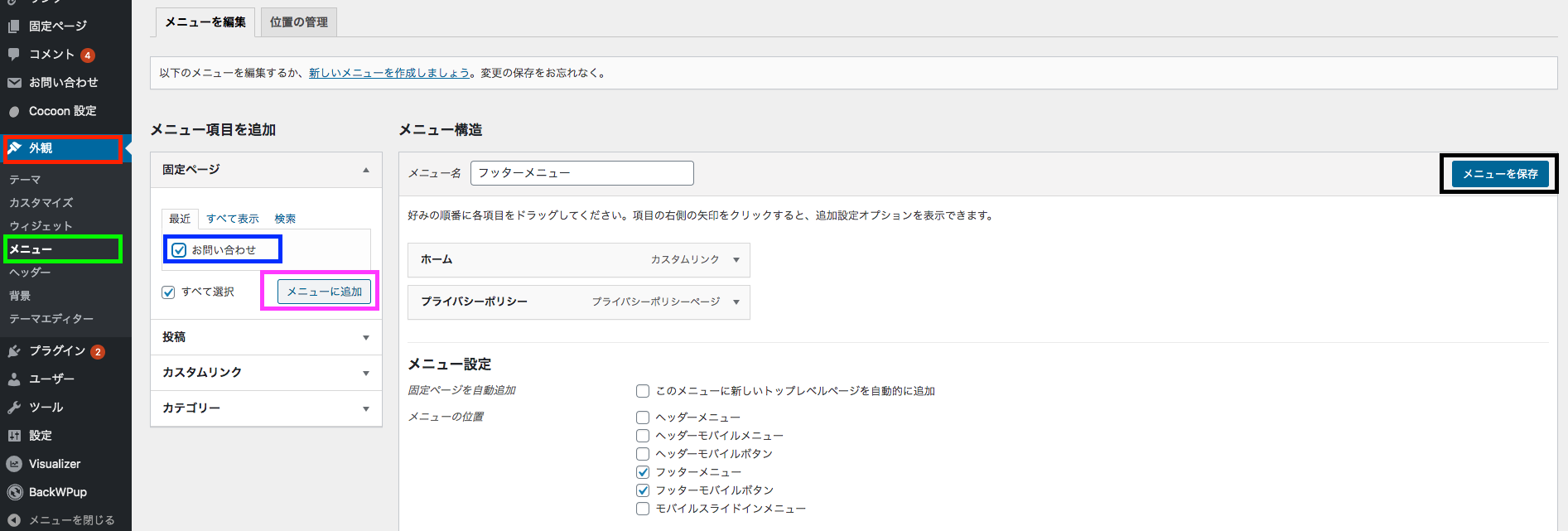
お問い合わせページへのリンクをフッターに追加するために、WordPress管理画面サイドバーにある「外観」(下図の赤枠部分)をクリックします。
次に「メニュー」(下図の黄緑枠部分)をクリックします。
その後、「お問い合わせ」のチェックボックス(下図の青枠部分)をクリックし、「メニューに追加」(下図のピンク枠部分)をクリックしましょう。
最後に「メニューを保存」をクリックしましょう。
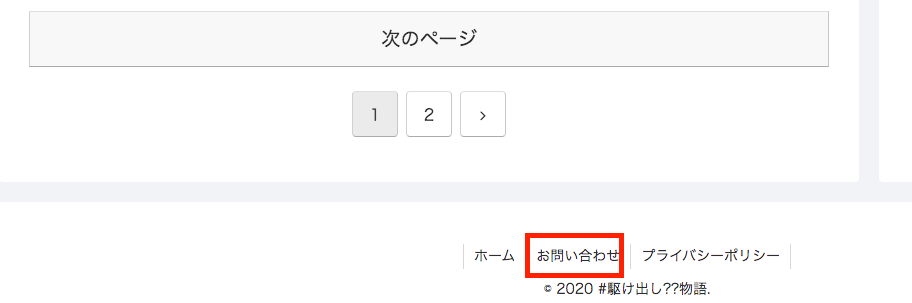
上記の手順をすることで、ブログのフッターに「お問い合わせページ」へのリンク(下図の赤枠部分)が追加されます。
以上で、「ステップ2:お問い合わせページへのリンクをフッターに追加」は完了です。
以上の流れで、「WordPressでお問い合わせページを設置」することができました。
【まとめ】【図解】WordPressでお問い合わせページを3ステップで作成する手順
今回の記事を通して、お問い合わせページの必要性/Contact Form 7をご紹介することで、以下の悩みを解消しました。
★悩み★
・WordPressにお問い合わせページを作成する必要はあるのだろうか。
・WordPressでお問い合わせページを作成する方法が分からない。
・作成したお問い合わせページを設置する方法が分からない。
「WordPressのお問い合わせページ作成する方法は?」で悩んでいるあなたにこの記事が少しでも役に立てれば幸いです。




コメント