★悩み★
・WordPressでグラフを作成する手順を知りたい。
・グラフ作成のVisualizerをWordPressへインストールする手順を知りたい。
・Visualizerでグラフを作成する手順を知りたい。
こういった「悩み」に答えます。
★本記事の内容★
① WordPressでグラフを作成するためのプラグイン「Visualizer」のご紹介
② グラフを作成するVisualizerをWordPressへインストールする手順をご紹介
③ WordPressでグラフを作成する手順をご紹介
これからご紹介する「WordPressでグラフを作成する手順」を実践したことで、筆者は15分以内でWordPressでグラフを作成できました。
記事の前半では「WordPressでグラフを作成するプラグインVisualizerのインストール手順」をご紹介します。
記事の後半では「WordPressでグラフを作成する手順」をご紹介します。
この記事を読み終えることで、「WordPressでグラフを作成する手順」を把握した状態になります。
WordPressでグラフを作成するためのプラグイン「Visualizer」
WordPressでグラフを作成するためのプラグイン「Visualizer」に関してご紹介します。
WordPressでグラフを作成したい場合、無料プラグインである「Visualizer」でグラフを作成しましょう。
★ご紹介の流れ★
・WordPressでグラフを作成できる「Visualizer」の特徴をご紹介
・WordPressのプラグイン「Visualizer」で作成したグラフの例をご紹介
・WordPressのプラグイン「Visualizer」の無料版と有料版の違いをご紹介
上記の流れで、WordPressでグラフを作成するためのプラグイン「Visualizer」に関してご紹介します。
WordPressでグラフを作成できる「Visualizer」の特徴
WordPressでグラフを作成できる「Visualizer」の特徴に関してご紹介します。
「Visualizer」は、以下の特徴を有しています。
★Visualizerの特徴★
・WordPress上で円グラフなどを作成することができる。
・作成したグラフをWordPressの記事に挿入することができる。
・挿入したグラフは、レスポンシブ対応される。
・グラフにマウスオーバーするとx軸のラベルとデータが表示される。
・無料版と有料版がある。
以上が、WordPressでグラフを作成できる「Visualizer」の特徴となります。
WordPressのプラグイン「Visualizer」で作成したグラフの例
WordPressのプラグイン「Visualizer」で作成したグラフの例をご紹介します。
下記にVisualizerで作成した円グラフを本記事(WordPressの記事)に挿入してみました。
Visualizerを使うことで「レスポンシブ対応」と「マウスオーバー対応」された円グラフを簡単に作成することができます。
以上が、WordPressのプラグイン「Visualizer」で作成したグラフの例となります。
WordPressのプラグイン「Visualizer」の無料版と有料版の違い
WordPressのプラグイン「Visualizer」の無料版と有料版の違いに関してご紹介します。
Visualizerには、「無料版」と「有料版」が存在しています。
「無料版」と「有料版」の差は、以下のように「作成することができるグラフ」となります。
★作成できるグラフに関する差について★
・表(Table)
・円グラフ(Pie)
・折れ線グラフ(Line)
・面グラフ(Area)
・ジオチャート(Geo)
・棒グラフ(bar)
・カラムグラフ(Column)
・バブルチャート(Bubble)
・散布図(Scatter)
・ゲージグラフ(Gauge)【有料版のみ】
・ローソク足(Candlestick)【有料版のみ】
・時系列(Timeline)【有料版のみ】
・棒グラフと折れ線グラフを重ねた複合グラフ(Combo)【有料版のみ】
・鶏頭図((Polar Area)【有料版のみ】
・レーダーチャート(Rader/Spider)【有料版のみ】
無料版のVisualizerでは、上記9つのグラフを作成することができます。
有料版のVisualizerでは、上記15つのグラフを作成することができます。
筆者は、無料版のVisualizerを数ヶ月使っていますが、「機能が物足りないから有料版を使いたい」と思ったことはないです。
以上が、WordPressのプラグイン「Visualizer」の無料版と有料版の違いとなります。
以上が、WordPressでグラフを作成するためのプラグイン「Visualizer」となります。
グラフを作成するVisualizerをWordPressへインストールする手順
「グラフを作成するVisualizerをWordPressへインストールする手順」に関してご紹介します。
「Visualizer」をインストールする手順は、4手順です。
5分もあれば、「Visualizer」をWordPressへインストールできます。
まず、「Visualizer」をインストールするために、WordPressの管理画面を開きます。
続いて、下図の「プラグイン」→「新規追加」をクリックします。
「プラグインの検索・・・」(下図の赤枠部分)に「Visualizer」と入力し、Enterを押しましょう。
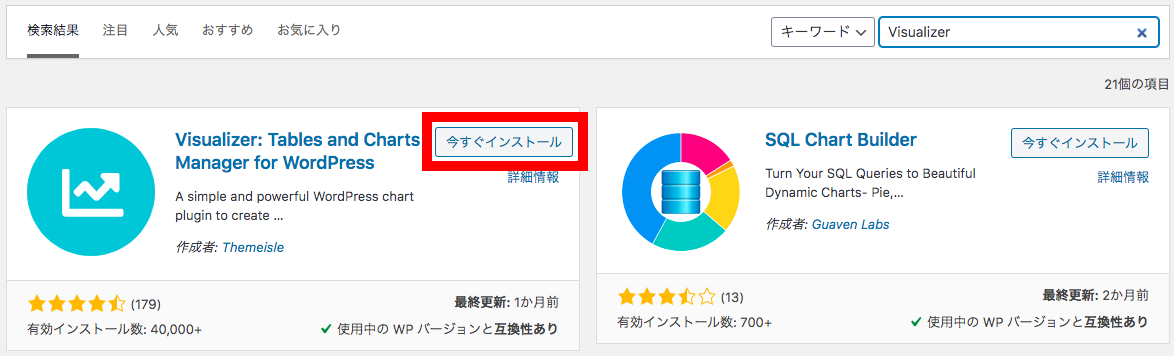
「今すぐインストール」(下図の赤枠部分)をクリックし、「Visualizer」をインストールします。
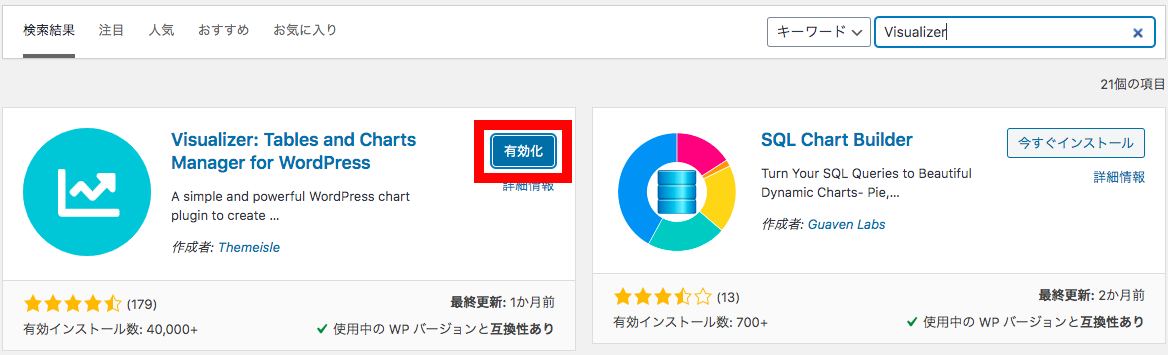
続いて、「有効化」(下図の赤枠部分)をクリックし、「Visualizer」をWordPressで使えるようにします。
以上で、「Visualizer」のインストール作業は終了です。
上記手順で、グラフを作成するVisualizerをWordPressへインストールできました。
WordPressでグラフを作成する手順
「WordPressでグラフを作成する手順」に関してご紹介します。
★WordPressでグラフを作成する手順★
手順1:WordPressプラグイン「Visualizer」でグラフを作成
手順2:WordPressプラグイン「Visualizer」で作成したグラフを記事へ挿入
「Visualizer」でグラフを作成し、記事に挿入する手順に関してご紹介します。
手順1:WordPressプラグイン「Visualizer」でグラフを作成
WordPressプラグイン「Visualizer」でグラフを作成する手順をご紹介します。
WordPressの管理画面を開き、「Visualizer」→「Add New Chart」(下図のオレンジ枠部分)をクリックします。
その後、以下の画面から作成したいグラフを選択します。
今回は、円グラフを作成したいので、「Pie/Donut」(下図の赤枠部分)を選択します。
続いて、円グラフで表現したいデータを作成します。
「Source」タブ配下にある「Manual Data」をクリックします。
その後、「Edit Data」(下図の赤枠部分)をクリックしましょう。
下図のようにデータを編集する画面が開きます。
下図の赤枠部分にデータを記入していきます。
記入形式は以下となります。
★データの記入形式★
1行目:カンマ区切りでヘッダーを記入
2行目:各項目に対するデータの型を宣言
3行目以降:カンマ区切りでデータを入力
今回は、下図の赤枠部分に以下のデータを入力します。
★入力データ★
項目,回答者数
string,number
Windows,10
Mac,5
Linux,2
その他,1

データの編集が終わり次第、「Show Chart」(上図のオレンジ枠部分)をクリックし、円グラフを確認しましょう。
記入したデータに伴い円グラフが更新されていることを確認できます。
「Settings」(下図の赤枠部分)をクリックし、「Chart Title」(下図の青枠部分)に「利用しているOS」を記入します。
その後、「Create Chart」(上図のオレンジ枠部分)ボタンをクリックすることで、円グラフを作成することができます。
以上が、WordPressプラグイン「Visualizer」でグラフを作成する手順となります。
手順2:WordPressプラグイン「Visualizer」で作成したグラフを記事へ挿入
WordPressプラグイン「Visualizer」で作成したグラフを記事へ挿入する手順をご紹介します。
WordPressの管理画面を開き、グラフを挿入したい記事を開きましょう。
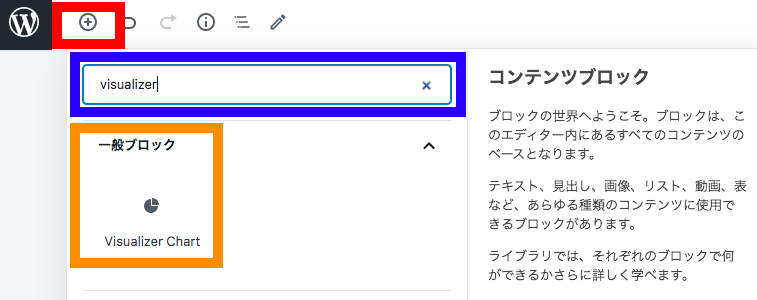
WordPressの記事編集画面の上部にある「+」ボタン(下図の赤枠部分)をクリックします。
その後、テキストボックス(下図の青枠部分)に「visualizer」と入力し、「Visualizer Chart」(下図のオレンジ枠部分)をクリックします。
「Display an existing chart」(下図の赤枠部分)をクリックします。
先ほど作成した「利用しているOS」のグラフ部分にある挿入ボタン(下図の赤枠部分)をクリックします。
上記操作後、「Done」ボタンをクリックすることで、以下のように記事にvisualizerで作成したグラフを挿入することができます。
以上が、WordPressプラグイン「Visualizer」で作成したグラフを記事へ挿入する手順となります。
上記の手順で、WordPressでグラフを作成することができました。
【まとめ】WordPressでグラフを作成する手順【Visualizerの利用】
今回の記事を通して、「Visualizerを用いてWordPressでグラフ作成する手順」をご紹介することで、以下の悩みを解消しました。
★悩み★
・WordPressでグラフを作成する手順を知りたい。
・グラフ作成のVisualizerをWordPressへインストールする手順を知りたい。
・Visualizerでグラフを作成する手順を知りたい。



コメント