★悩み★
・WordPressで独自のAPIを作成する方法を知りたい。
・WordPressで独自のAPIって簡単に作れるのだろうか。
こういった「悩み」に答えます。
★本記事の内容★
WordPressで独自のAPIを作成する方法をご紹介
これからご紹介する「WordPressで独自のAPIを作成する手順」を実践したことで、筆者は30分以内でWordPressで独自のAPIを作成できました。
記事の前半では「WordPressで独自のAPIを作成する手順」を解説します。
記事の後半では「WordPressに作成した独自のAPIを使用する手順」をご紹介します。
この記事を読み終えることで、「WordPressで独自のAPIを作成する手順」を把握した状態になります。
★WordPressの独自のAPIとは★
WordPressのAPI経由で「記事一覧を取得」したり、「記事を投稿」したりする「ユーザー自身で作成したWordPressのAPI」のことです。
ちなみに、「WordPressのインストール方法」を知りたい方は、以下をご覧ください。
WordPressで独自のAPIを作成する方法
「WordPressで独自のAPIを作成する方法」に関してご紹介します。
★WordPressで独自のAPIを作成するまでの流れ★
手順1:WordPressで独自APIを作成する画面にアクセス
手順2:WordPressで独自APIを作成
手順3:WordPressで作成した独自APIの動作確認
上記の流れで、WordPressで独自のAPIを作成することができます。
以降で、「WordPressで独自のAPIを作成するまでの流れ」の各手順に関してご紹介します。
手順1:WordPressで独自APIを作成する画面にアクセス
「手順1:WordPressで独自APIを作成する画面にアクセス」に関してご紹介します。
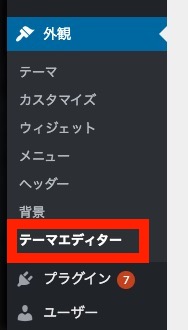
WordPressの管理画面を開き、「外観」→「テーマエディター」(下図の赤枠)をクリックします。

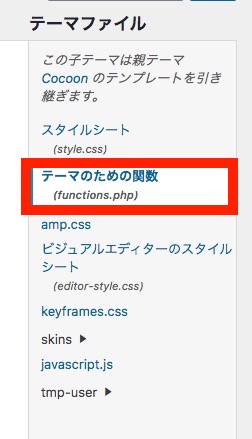
クリック後、右端にある「テーマのための関数」(下図の赤枠)をクリックします。

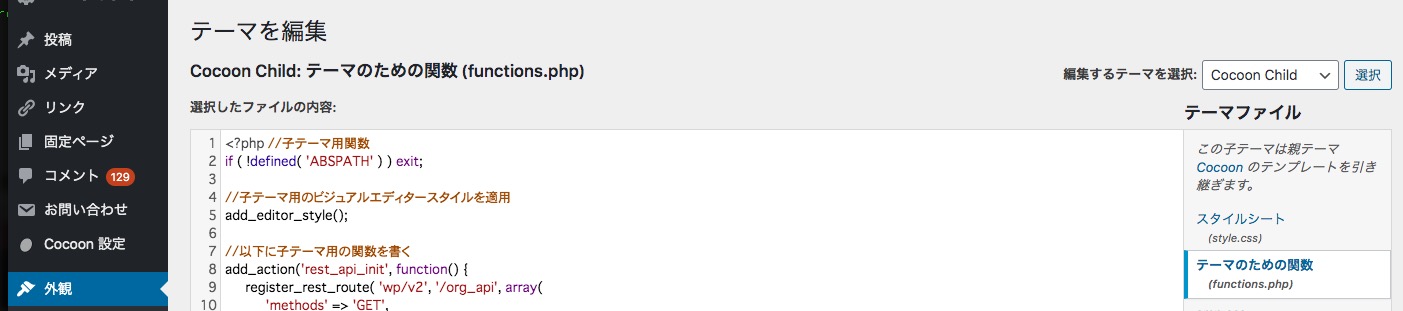
クリック後、下図のように「WordPressで独自APIを作成する画面」が表示されます。

以上で、「手順1:WordPressで独自APIを作成する画面にアクセス」は完了です。
手順2:WordPressで独自APIを作成
「手順2:WordPressで独自APIを作成」に関してご紹介します。
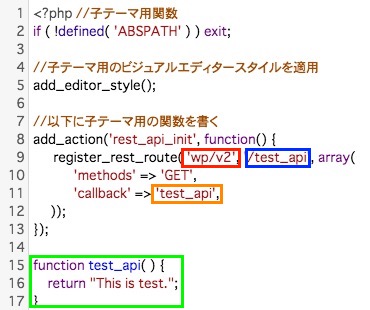
「手順1」でアクセスした「WordPressで独自APIを作成する画面」(下図)の赤四角に、作成したい独自APIを記述しましょう。

今回は、以下のコードを赤四角に貼り付け、ページ末尾の「ファイルを更新」をクリックします。
<?php //子テーマ用関数
if ( !defined( 'ABSPATH' ) ) exit;
//子テーマ用のビジュアルエディタースタイルを適用
add_editor_style();
//以下に子テーマ用の関数を書く
add_action('rest_api_init', function() {
register_rest_route( 'wp/v2', '/test_api', array(
'methods' => 'GET',
'callback' => 'test_api',
));
});
function test_api( ) {
return "This is test.";
}
ここで、上記のコードを解説します。
WordPressで独自APIを作成する場合、色付き枠の部分を考える必要があります。
色付き枠で囲われていない部分は、お作法となり、特に考える必要はありません。

| 赤枠について | 名前空間とバージョンを指定します。 指定した情報は、独自APIのURLを形成するために利用されます。 |
| 青枠について | ベースURLを指定します。 指定した情報は、独自APIのURLを形成するために利用されます。 |
| オレンジ枠について | 呼び出したい処理が記述された関数を指定します。 オレンジ枠に指定する値は、黄緑枠の関数名となります。 |
| 黄緑枠について | 独自APIにアクセスされた場合の処理を記述します。 |
以上で、「手順2:WordPressで独自APIを作成」は完了です。
手順3:WordPressで作成した独自APIの動作確認
「手順3:WordPressで作成した独自APIの動作確認」に関してご紹介します。
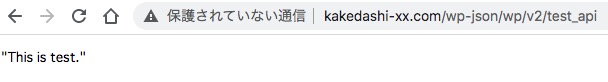
Webブラウザを起動し、以下のURLを開きましょう。
http://<WordPressのIPアドレス>/wp-json/wp/v2/test_api

Webブラウザで上記URLにアクセスすることで、WordPressで作成した独自APIを実行できます。
以上で、「手順3:WordPressで作成した独自APIの動作確認」は完了です。
上記の3つの手順で、WordPressで独自のAPIを作成することができました。
【まとめ】WordPressで独自のAPIを作成する手順
今回の記事を通して、「WordPressで独自のAPIを作成する手順」をご紹介することで、以下の悩みを解消しました。
★悩み★
・WordPressで独自のAPIを作成する方法を知りたい。
・WordPressで独自のAPIって簡単に作れるのだろうか。
「WordPressで独自のAPIを作成する手順は?」で悩んでいるあなたにこの記事が少しでも役に立てれば幸いです。




コメント