
★悩み★
・あるサイトのある部分のXPathを簡単に取得できないかな。
・Google ChromeでXPathを簡単に取得できないかな。
・Google Chromeで取得したXPathが正しいか簡単にテストできないかな。
こういった「悩み」に答えます。
★本記事の内容★
① Google ChromeでXPathを取得する手順をご紹介
② Google Chromeで取得したXPathが正しいかテストする手順をご紹介
これからご紹介する「Google ChromeでXPathを取得とテストする手順」を実践したことで、5分以内で「ChromeでXPathの取得とテスト」ができました。
記事の前半では「Google ChromeでXPathを取得する手順」を解説しつつ、記事の後半では「取得したXPathが正しいかテストする手順」を紹介します。
この記事を読み終えることで、「ChromeでXPathを取得し、正しいかテスト」できる状態になります。
ちなみに、Google ChromeでXPathの取得ができると、簡単にWebスクレイピングツールを作成できます。
具体的なWebスクレイピングツールの作成手順に関して知りたい方には、以下の記事がオススメです。
Google ChromeでXPathを取得する手順

「Google ChromeでXPathを取得する手順」に関してご紹介します。
★Google ChromeでXPathを取得するまでの流れ★
手順1:Google Chromeをインストール
手順2:Google Chromeでデベロッパーツールを起動
手順3:Google ChromeでXPathを取得
上記の流れで、「Google ChromeでXPathを取得」できます。
上記の各手順は、以下の環境で動作確認済みです。
動作確認済み環境:macOS Sierra
以降で、上記「Google ChromeでXPathを取得するまでの流れ」の各手順に関してご説明します。
手順1:Google Chromeをインストール
「手順1:Google Chromeをインストール」に関してご説明します。
使用しているパソコンにウェブブラウザ「Google Chrome」をインストールしましょう。
Google Chromeのインストールに関しては、下記記事の「手順1:Google Chromeをインストール」をご覧ください。
以上で、「手順1:Google Chromeをインストール」は完了です。
手順2:Google Chromeでデベロッパーツールを起動
「手順2:Google Chromeでデベロッパーツールを起動」に関してご説明します。
Google ChromeでXPathを取得するために「デベロッパーツール」を起動しましょう。
Google Chromeの「デベロッパーツール」の起動手順に関しては、下記記事の「手順2:Google Chromeでデベロッパーツールを起動」をご覧ください。
以上で、「手順2:Google Chromeでデベロッパーツールを起動」は完了です。
手順3:Google ChromeでXPathを取得
「手順3:Google ChromeでXPathを取得」に関してご説明します。
Google Chromeのデベロッパーツールで、「https://www.yahoo.co.jp/」のある部分のXPathを取得しましょう。
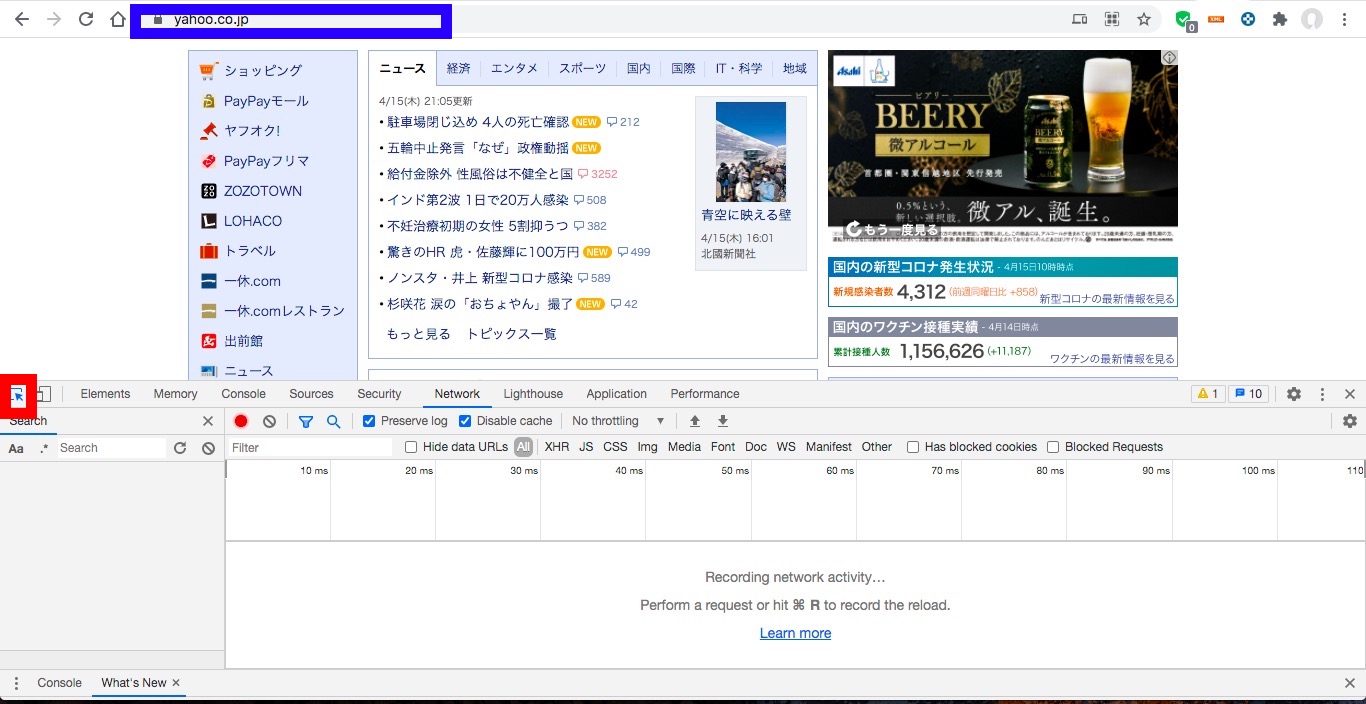
検索バー(下図の青枠)に「https://www.yahoo.co.jp」を入力し、「Enter」を押します。
その後、左端にある矢印(下図の赤枠)をクリックしましょう。

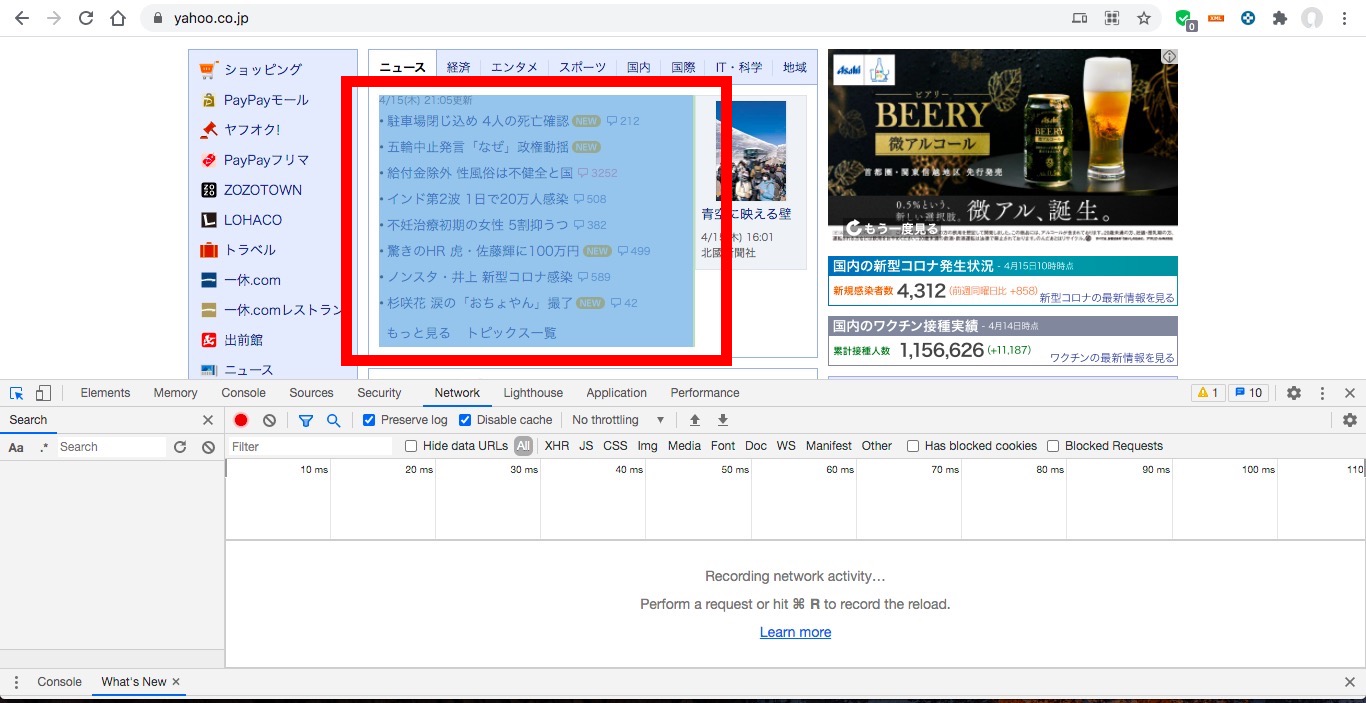
クリック後、下図の赤枠部分にマウスを持っていきましょう。
その後、左クリックを押してください。

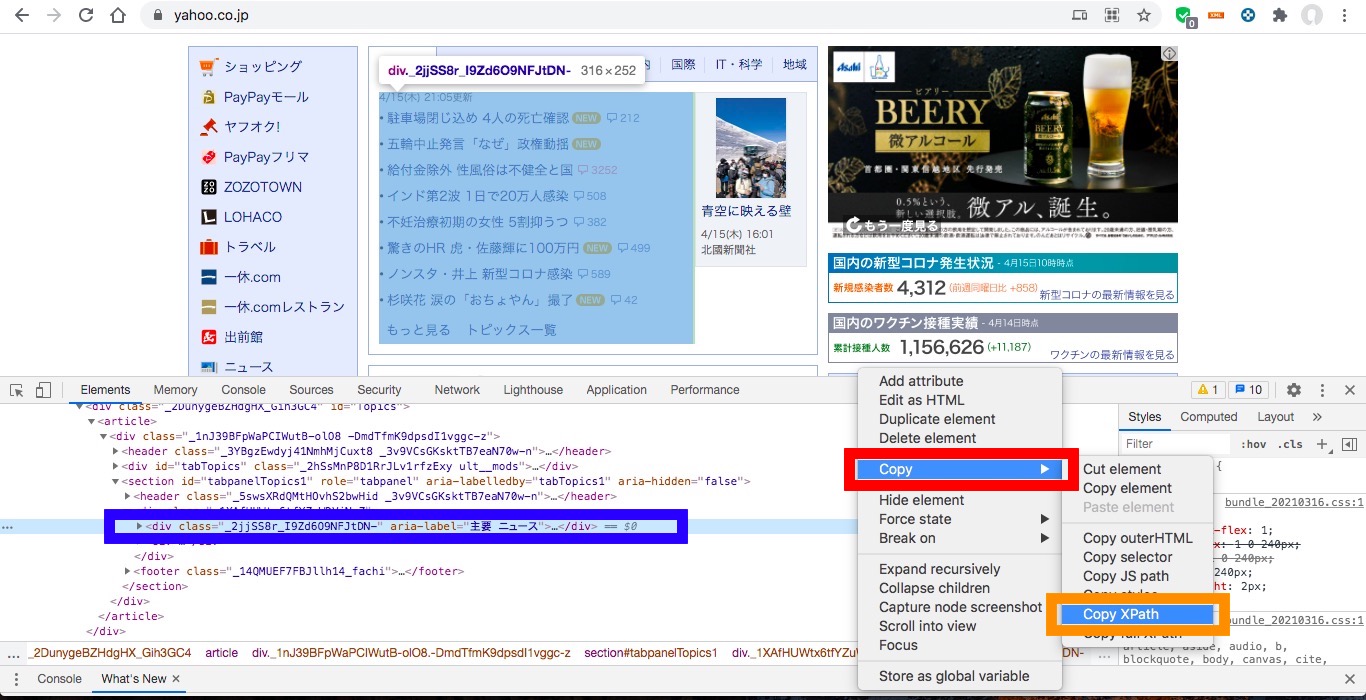
左クリック後、下図の青枠部分で右クリックしましょう。
「Copy」(下図の赤枠) → 「Copy XPath」(下図のオレンジ枠)の順でクリックします。

クリック後、フォーカス部分(ニュースタブの情報)のXPathを取得できます。
↓↓ Google Chromeのデベロッパーツールで取得したXPath ↓↓
//*[@id="tabpanelTopics1"]/div/div[1]
以上で、「手順3:Google ChromeでXPathを取得」は完了です。
上記の流れで、Google ChromeのデベロッパーツールでXPathを取得できました。
Google Chromeで取得したXPathが正しいかテストする手順

「Google Chromeで取得したXPathが正しいかテストする手順」に関してご紹介します。
★Google Chromeで取得したXPathが正しいかテストするまでの流れ★
手順1:Google ChromeなどでテストしたいXPathを取得
手順2:Google ChromeでXPathをテスト
上記の流れで、「Google ChromeでXPathをテスト」できます。
上記の各手順は、以下の環境で動作確認済みです。
動作確認済み環境:macOS Sierra
以降で、上記「Google Chromeで取得したXPathが正しいかテストするまでの流れ」の各手順に関してご説明します。
手順1:Google ChromeなどでテストしたいXPathを取得
「手順1:Google ChromeなどでテストしたいXPathを取得」に関してご説明します。
本記事の「Google ChromeでXPathを取得する手順」を元に、テストしたいXPathを取得しましょう。
以上で、「手順1:Google ChromeなどでテストしたいXPathを取得」は完了です。
手順2:Google ChromeでXPathをテスト
「手順2:Google ChromeでXPathをテスト」に関してご説明します。
Google Chromeのデベロッパーツールで「https://yahoo.co.jp」のXPathをテストする例を紹介します。
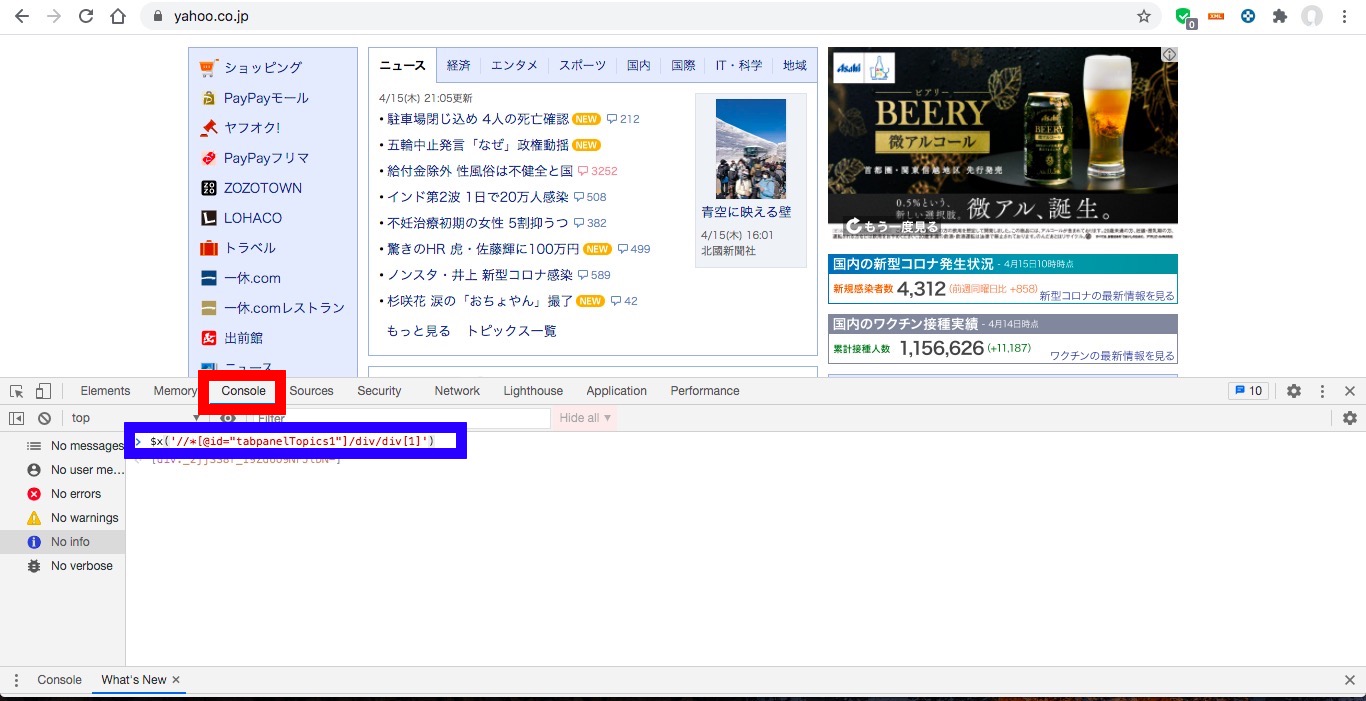
「https://yahoo.co.jp」をアクセスした状態で、デベロッパーツールの「Console」(下図の赤枠)をクリックしてください。
クリック後、「$x(‘採取したXPath’)」(下図の青枠)の形式で入力しましょう。

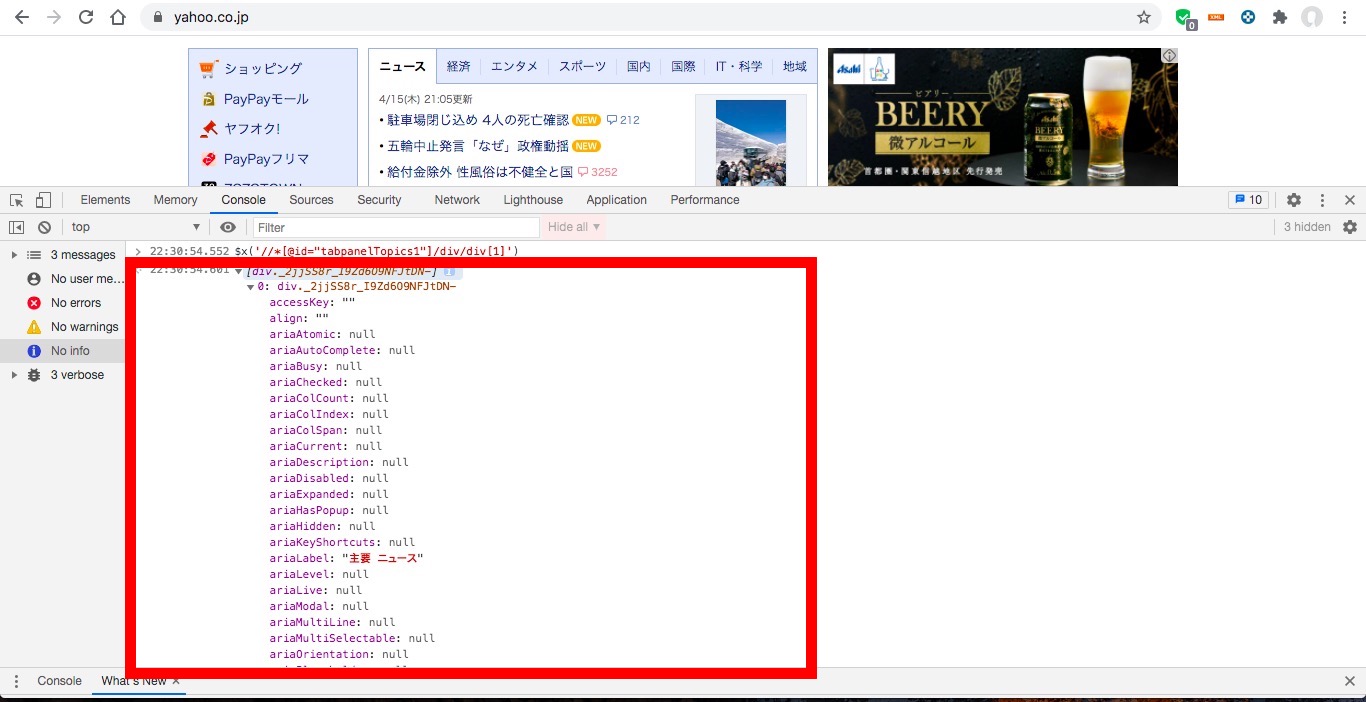
入力しEnterを押すことで、XPathのテスト結果(下図の赤枠)が表示されます。

以上で、「手順2:Google ChromeでXPathをテスト」は完了です。
上記の流れで、Google Chromeで取得したXPathが正しいかテストできました。
【まとめ】Google ChromeでXPathの取得とテストする手順
「Google ChromeでXPathの取得とテストする手順」をご紹介することで、以下の悩みを解消しました。
★悩み★
・あるサイトのある部分のXPathを簡単に取得できないかな。
・Google ChromeでXPathを簡単に取得できないかな。
・Google Chromeで取得したXPathが正しいか簡単にテストできないかな。
「Google ChromeでXPathの取得とテストする手順は?」で悩んでいるあなたにこの記事が少しでも役に立てれば幸いです。




コメント