
【悩み】
・テックアカデミー(techacademy)のはじめてのプログラミングコースとは?
・はじめてのプログラミングコースの概要や特徴は?
・習得できるスキルや料金プランを確認したい!
・就職やキャリアアップに繋げたい!本コースに申し込むと実現できる?
・口コミや評判は!?そもそもどういう人が受講するべき?
・テックアカデミーのはじめてのプログラミングコースは自分に適切?
こういった「悩み」に答えます。
【本記事の内容】
① テックアカデミーの「はじめてのプログラミングコース」とは
➁ はじめてのプログラミングコースを解説!評判や口コミも掲載!
➂ テックアカデミーのはじめてのプログラミングコースへのよくある質問
ミドルウェア製品、業務アプリケーション、Webアプリケーション(インターネットを利用してブラウザ上から操作できるアプリケーションのこと)の開発を通して、10年以上プログラミングし続けている現役中堅エンジニアの僕が、テックアカデミーの「はじめてのプログラミングコース」に関して解説します。
記事の前半では「テックアカデミーのはじめてのプログラミングコースとは?」から「テックアカデミーが提供しているカリキュラム内容や評判」までを解説します。
記事の後半で「テクアカデミーのはじめてのプログラミングコースに対するよくある質問や疑問」に対してお答えします。
この記事を読み終えることで、「テックアカデミーが提供しているはじめてのプログラミングコースの特徴を理解でき、安心して申し込みできる」状態になります。
テックアカデミーの「はじめてのプログラミングコース」とは

テックアカデミーの「はじめてのプログラミングコース」とは、プログラミング言語であるPHPを通して、「そもそもプログラミングって?」や「何ができるの?」を解消できるオンラインスクールです。以下の順番で解説します。
【ご紹介事項】
・そもそもはじめてのプログラミングコースとは?何を目標としたコース?
・学習できること6選:Webサイト作成を通して基礎基本を習得!
・サポート体制
・受講にかかる時間や必要なもの
・コースの料金プランや支払いオプションの説明
・申し込み方法:オンラインでわずか5分でできる!
そもそもはじめてのプログラミングコースとは?何を目標としたコース?
プログラミングスクールの1つである「テックアカデミー」が、以下の「はじめてのプログラミングコース」を提供しています。教養としてプログラミングを身につけることができるということが売りなコースです。
本コースのサービス内容は、以下となります。
【サービス内容】
テックアカデミーの「はじめてのプログラミングコース」とは、エンジニアではない方向けのプログラミングの入門と基礎を学習できるコースです。実際にWebサイトをプログラミングで作りながら学習を進めていきます。
テックアカデミーの「はじめてのプログラミングコース」は、受講者が以下を達成できることを目標としています。
【テックアカデミーの「はじめてのプログラミングコース」の目標】
本コースの目標は、Webサイトを作りながら、「Webサイトの仕組み」と「プログラミングとは何か」を理解することがゴールです。
学習できること6選:Webサイト作成を通して基礎基本を習得!
テックアカデミーの「はじめてのプログラミングコース」で学習できることとして、以下が挙げられます。
【学習できること】
・プログラミング言語「PHP」の技術
・Webサイトの作成に必要なスキルの学習
具体的な学習内容は、以下のようになります。
【具体的な学習内容】
・PHPの理解とプログラミングスキル
・HTML/CSSの理解とコーディングスキル
・データ保存庫であるデータベースの理解とSQLによる操作方法
・Webサイトがどのような仕組みでサービスを提供しているのかを理解
・プログラムが動く仕組みを理解
・プログラミングを使ったWebサイトの開発工程を理解
上記の詳細に関しては、以下のサイトをご覧ください。
サポート体制
学習を進めるにあたり、以下のサポートをテックアカデミーから無料で受けることができます。
【無料で受けられるサポート内容】
・マンツーマンメンタリング:週に2回、30分のビデオチャットでパーソナルメンターとのマンツーマンのメンタリングが行われます。質問や相談に対してメンターが個別に回答やアドバイスを提供します。
・チャットサポート:学習中に生じた疑問点をチャットでメンターに質問することで、24時間以内に返信を得られます。
・課題レビュー:学習中に出される課題について、何度でもレビューを受けられます。自分の理解が正確かつ完全になるまで、課題の解答をレビューしてもらえます。
・最新版のカリキュラム:定期的に更新される最新のカリキュラムを卒業後も閲覧できます。常に最新の情報にアクセスしながら、学習を継続することができます。
上記の詳細に関しては、以下のサイトをご覧ください。
受講にかかる時間や必要なもの
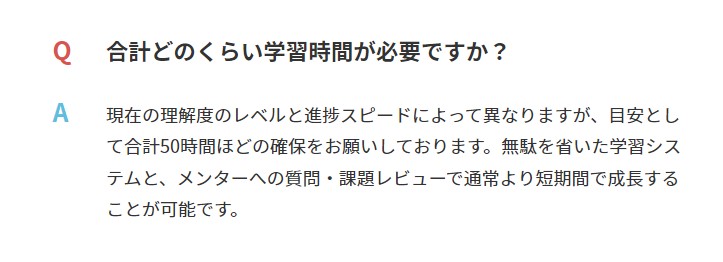
テックアカデミーの公式サイトを確認したところ、受講にかかる時間は「目安として50時間ほど」と記載されていました(下図参照)。

テックアカデミーの「はじめてのプログラミングコース」を受講する上で必要なものは、以下となります。
【必要なもの】
・MacかWindowsのPC(パソコン)を持っていること
・PCスペック
メモリ、CPU、ディスク容量に関する制限なし
・ウェブカメラとマイク
・ビデオチャットが可能な通信環境があること(10Mbps以上が目安)
測定方法:通信速度はfast.comで無料計測できます
上記の最新情報に関しては、以下のテックアカデミー公式サイトをご覧ください。
コースの料金プランや支払いオプションの説明
本記事執筆時点では、テックアカデミーのはじめてのプログラミングコースには、以下の4つの料金プランがあります。自分の学習スタイルに適した料金プランを選びましょう。
| 比較項目 | 4週間プラン | 8週間プラン | 12週間プラン | 16週間プラン |
| 学習スタイル | 集中して学びたい方向け | じっくり学びたい方向け | 多忙で時間がない方向け | 焦らず学びたい方向け |
| 料金(税込み) | ・社会人:174,900円 ・学生:163,900円 | ・社会人:229,900円 ・学生:196,900円 | ・社会人:284,900円 ・学生:229,900円 | ・社会人:339,900円 ・学生:262,900円 |
| メンタリング | 7回 | 15回 | 23回 | 31回 |
| チャットサポート | 24時間以内に回答 | 同左 | 同左 | 同左 |
| 学習時間の目安(1週間) | 10〜12時間 | 6〜7時間 | 3〜4時間 | 1〜2時間 |
以下の方法でお支払いが可能です。
・支払方法
クレジットカード払い(分割可能)、コンビニ決済、銀行振込、
Amazon Pay、PayPay
・利用可能なクレジットカードの種類
Visa、Master、JCB、AMEX、Diners
・カード分割払いご利用回数
3/5/6/10/12/15/18/20/24
上記の最新情報に関しては、以下のテックアカデミー公式サイトをご覧ください。
>> コースの料金プランや支払いオプションについて(テックアカデミーの公式サイト)
申し込み方法:オンラインでわずか5分でできる!
テックアカデミーの「はじめてのプログラミングコース」は、Webサイト上で申し込みができます。
ウェブブラウザで「はじめてのプログラミングコース紹介ページ」にアクセス後、必須情報を入力することで申し込みできます(下図参照)。

「テックアカデミーの教育スタイルがご自身の学習スタイルに合っているか」や「そもそもテックアカデミーでやっていけるのか」などの不安を抱えている方は、まずは、無料体験に参加してみましょう。
テックアカデミー無料体験の詳細に関しては、以下の記事をご覧ください
>> 【解説】テックアカデミー無料体験の評判や現役エンジニアの評価は?
以上がテックアカデミーの「はじめてのプログラミングコース」の概要になります。以降で、カリキュラム概要から評判や評価までを解説しますね。
はじめてのプログラミングコースを解説!評判や口コミも掲載!

テックアカデミーの「はじめてのプログラミングコース」のカリキュラム概要と評判に関して、以下の順番で解説します。
【ご紹介事項】
・カリキュラム内容:Webサイト関連の基礎基本に特化
・悪い点(デメリット):IT知識が少しでもある方には物足りない
・良い点(メリット):メンターの質が高い
・現役中堅エンジニアが実践で役立つか厳しめに評価:100点中70点
カリキュラム内容:Webサイト関連の基礎基本に特化
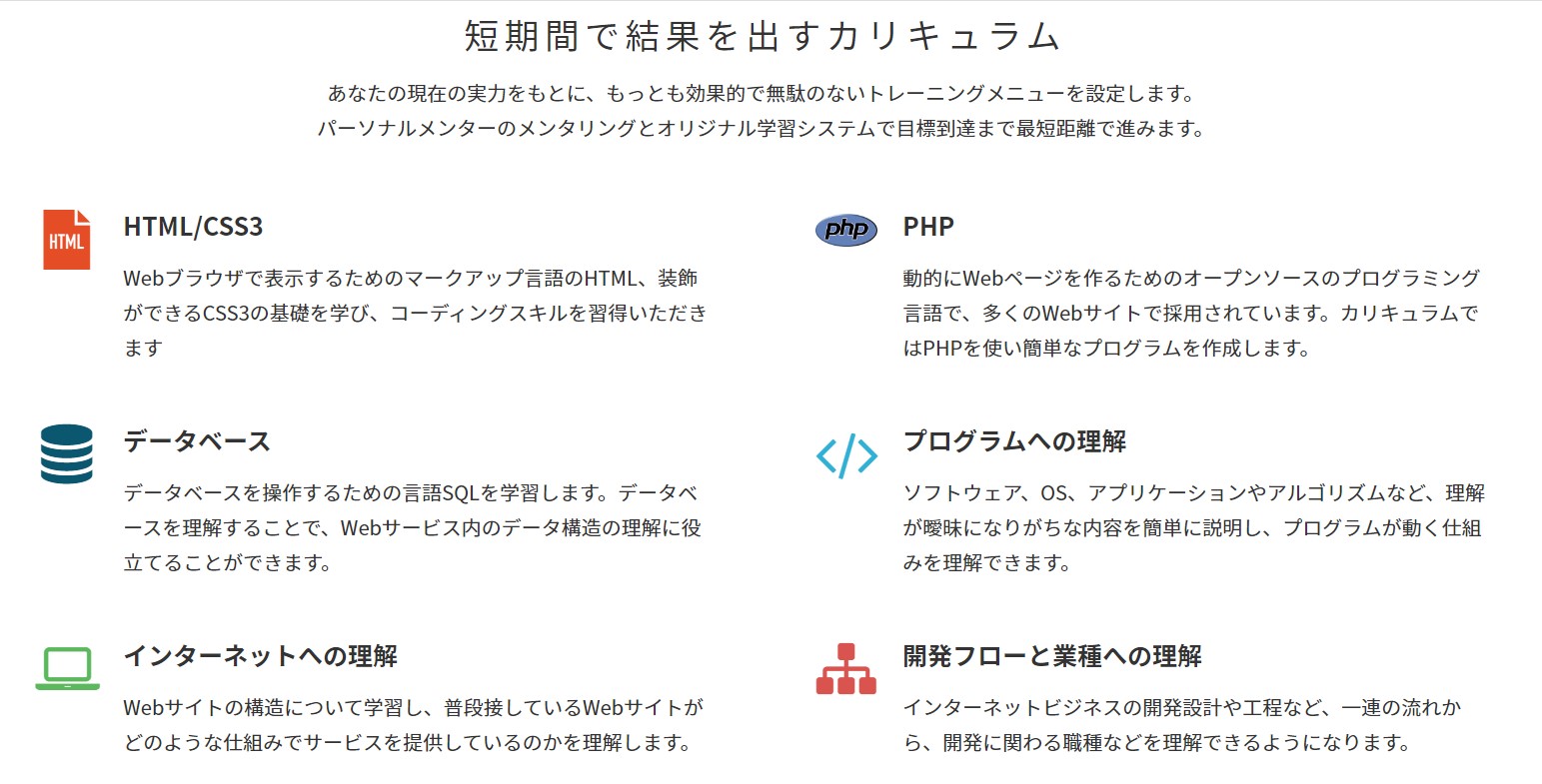
テックアカデミーの「はじめてのプログラミングコース」に申し込まれた方が、Webサイト作成を通して、Webサイトの仕組みやプログラミングを使った開発工程を理解できるようになれるカリキュラムを用意しています(下図参照)。

残念ながら、カリキュラムの詳細は、テックアカデミー公式サイトで公開されていませんでした。そこで、Twitterを使いカリキュラムの内容を調査した結果を以下にまとめます。
| レッスン番号 | レッスンの内容 |
| レッスン1 | 本コースで学ぶこと |
| レッスン2 | コンピュータの中身と特徴 |
| レッスン3 | プログラミングでできること |
| レッスン4 | インターネットの仕組み |
| レッスン5 | HTML/CSSでWebページ作成 |
| レッスン6 | PHPでアプリケーション作成 |
| レッスン7 | MySQLでデータベース作成 |
| レッスン8 | 自分だけの読書管理サイト作成 |
| レッスン9 | Webサービスをつくる職種を理解しよう |
この一連のカリキュラムを受講することで、「プログラミングを使ったWebサイトの作り方」や「プログラミングとITエンジニア関連の基礎知識」を学べます。
具体的には、以下を学ぶことができます。
| 学べる分野 | 技術やスキルの名称 |
| IT知識 | コンピューターの中身、プログラミングでできること、Webサイトの仕組み、データベース、インターネット通信の仕組み、プログラミング関連の職種 |
| 言語 | PHP、SQL、HTML、CSS |
| ツール | MySQL |
悪い点(デメリット):IT知識が少しでもある方には物足りない
Twitter上でテックアカデミー「はじめてのプログラミングコース」の悪い点に関して調査してみました。代表的なツイートを以下に掲載します。
【悪いと評価している口コミ一覧】
・ITパスポートの勉強してたので復習みたいな感じです(出典)
・ドットインストールやprogateのHTML/CSS、PHPみっちりやったあとに受講した方が良かったかなと。(出典)
・目標時間は参考にならない(出典)
・終盤サービスつくるとこは難しいです。なので、初学者はまず無料学習ツールからがおすすめ。(出典)
・意外と、ドットインストールとやることのレベルが同じ。考え方によっては無料のドットインストールで独学の大半はできちゃうということだろうか。(出典)
調査した結果、「少しでもIT知識がある方にとっては物足りない」や「Webサイト作成の課題は少しつまづく」といった声がありました。
良い点(メリット):メンターの質が高い
Twitter上でテックアカデミー「はじめてのプログラミングコース」の良い点に関して調査してみました。代表的なツイートを以下に掲載します。
【良いと評価している口コミ一覧】
・今回の課題はワクワクした!先生の添削能力すごすぎてビックリ(出典)
・メンタリング、Slackを活用し、何とかできました。(出典)
・自分とは全然違う経験の人と交われるのも「学び」の魅力(出典)
・結論から言うと良いサービスでした。質問回答レス早い。メンターが親切、丁寧。基礎からwebサービス作れる(出典)
調査した結果、「メンターの質が高い」や「基礎から学習できる」といった声がありました。
現役中堅エンジニアが実践で役立つか厳しめに評価:100点中70点
現役中堅エンジニアな僕が、以下の観点でテックアカデミーの「はじめてのプログラミングコース」を厳しめに評価してみました。
| 観点 | 評価 |
| 非エンジニア向けか? | カリキュラムから、IT知識ゼロな方に向けて作られたコースだと思いました。ITに少しでもかじっている人にとっては物足りないかもしれません。 |
| Webサイトを作成できる? | 作成できるようになると思います。データベースも学ぶため、Twitterのようなデータの登録と削除を伴う複雑なWebサイトも作成できるようになるはずです。 |
| 習得できる技術は現場で役に立つ? | ・PHPのスキルについて:Reactなどの登場により、PHPを使ったWebサイト作成の案件は減少傾向です。そのため、習得したスキルを利用する機会が少ない現場もあります。 ・データベースのスキルについて:データベースのスキルが必要になる案件(例:データ集計アプリの作成)はまだまだ多く、習得したスキルは現場で役に立ちます。 ・インターネットやWebサイトの仕組みなどのIT知識について:エンジニアと会話する際にこのような知識を持っていることで、エンジニアを刺激することなく円滑に強調して仕事を進めることができます。 |
| 物足りない点は? | ・現場ではプログラミングよりテストが大事!テストの言及がない。 ・現場ではタスク管理が大事!Redmineなども紹介した方が良い。 ・現場ではチーム開発!Gitなどのチーム開発ツールも言及した方が良い。 |
本講座を学習することで、未経験の方でもTwitterのような複雑なWebアプリケーションを開発できるようになると思います!非エンジニアだけどWebサイトを作ってみたい方は、今すぐテックアカデミーの「はじめてのプログラミングコース」に申し込んでみましょう。
テックアカデミーのはじめてのプログラミングコースに関してよくある質問(FAQ)

テックアカデミーの「はじめてのプログラミングコース」に関して様々な疑問があるかと思います。ここでは、以下の「よくある質問」や「疑問」に対して解説します。
【よくある質問や疑問の一覧】
・どういう人が受講するべき?
・申し込み時に特典はある?
・そもそもプログラミングの将来性は?
・受講してもプログラミングの知識やスキルはつかないって本当?
どういう人が受講するべき?
テックアカデミーの「はじめてのプログラミングコース」に申し込むべき人の特徴は、以下だと考えます。
【申し込むべき人】
・プログラミングとは何か?から基礎基本を体系的に学びたい方
・エンジニアの仕事内容や業種を理解したい人
・プログラミングを独学でモチベーション高く学ぶ自身がない方
・非エンジニアだがプログラミングを始めたい方
・プログラミングを使ってWebサービスを開発したい方
申し込み時に特典はある?
普通に申し込んでしまうと、何も特典はありません。
本記事執筆時点では、以下の記事でご紹介している方法を実践することで、テックアカデミーから、Amazonギフト券(アマギフ)を貰うことができます。
>> プログラミングスクールからAmazonギフト券を貰う方法
そもそもプログラミングの将来性は?
プログラミングを使うことで、TwitterのようなWebサイトやPS5のようなゲームなども作成できます。このように、現代社会ではデジタル技術がますます重要性を増し、プログラミングは必要不可欠なスキルとなっています。
以下の理由から、プログラミングは将来性が非常に高いと考えられます。
| 観点 | 詳細 |
| 需要の高まり | 近年、デジタルトランスフォーメーション(DX)の浸透により、さまざまな業界でプログラミングの専門知識や能力を求める求人が増えており、将来的にも需要は高まると予想されています。 |
| 技術の進歩 | AI、クラウド、モバイルアプリなど、新しい技術や分野が次々に登場しています。そして、さまざまな業界でこのような技術を使ったビジネスが検討されています。そのため、プログラミングスキルを持つ人が重宝されるというケースが多々あります。 |
| ビジネスの創出 | プログラミングを使うことで、新しいソフトウェアやサービスを生み出すことができます。新しいビジネスを考えたい場合、プログラミングスキルがあることでより様々なビジネスを創出できるようになります。 |
受講してもプログラミングの知識やスキルはつかないって本当?
TwitterやNote上でテックアカデミー「はじめてのプログラミングコース」受講後にプログラミングの知識やスキルは身についたのか調査してみました。代表的なものを以下に掲載します。
【何かポジティブな変化があった】
・スラック、画像キャプチャー、HTMLとCSS、PHPでアプリケーション作れるし。(出典)
・受講する前は点と点だったものが線でつながった気がして、よりプログラミングへの理解が深まりました。(出典)
【何もポジティブな変化がなかった】
敢えて名指しで言うが、テックキャンプやテックアカデミーのプログラミングコース修了後の転職支援サービスはハッキリ言ってアテにならない。
特に地方在住の場合は、高いお金を払ってプログラミングを勉強したのに、転職先がなく転職迷子になる人の相談が後を絶たない。(出典)
調査した結果、「プログラミングのスキルは着実につくが、キャリアアップや転職にはなかなか繋げにくい」と思う人が多いように見えました。
不安は解消できましたか?
不安が解消されましたら、今すぐ、以下のテックアカデミーの公式サイトから申し込みましょう!
【まとめ】非エンジニアの方にオススメなスクール!

いかがでしたでしょうか?
今回ご紹介したテックアカデミーのプランに申し込むことで、Webサイト作成を通してプログラミングやエンジニアへの理解を深めることができます。
最後にもう一度内容を確認しましょう。
【おさらい】
・はじめてのプログラミングコースではWebサイトの作成方法を習得できる
・現役エンジニアから見ても非エンジニア向けカリキュラムを提供している
・テックアカデミー申し込み前に無料体験で自分に合うか見極めること
少しでもプログラミングやエンジニアに興味がある方は、以下からテックアカデミーのはじめてのプログラミングコースに申し込み、Webサイトを作成できるエンジニアへの第一歩を踏み出してみましょう!


コメント