
【悩み】
・テックアカデミー(techacademy)のWebデザインコースとは?
・Webデザインコースの概要や特徴は?
・Webデザインコースで習得できるスキルや料金プランを知りたい!
・就職やキャリアアップに繋げたい!本コースに申し込むと実現できる?
・Webデザインコースの口コミや評判は?どういう人が受講するべき?
・そもそもテックアカデミーのWebデザインコースは自分に合っている?
こういった「悩み」に答えます。
【本記事の内容】
① テックアカデミーの「Webデザインコース」とは
➁ Webデザインコースを解説!評判や口コミも掲載!
➂ テックアカデミーのWebデザインコースに関してよくある質問(FAQ)
ミドルウェア製品・業務アプリケーションの開発を10年以上、趣味でWebサイト作成を数年し続けてきた現役中堅エンジニアの僕が、テックアカデミーの「Webデザインコース」に関して解説します。
記事の前半では「テックアカデミーのWebデザインコースとは?」から「テックアカデミーが提供しているカリキュラム内容や評判」までを解説します。
記事の後半で「テクアカデミーのWebデザインコースに対するよくある質問や疑問」に対してお答えします。
この記事を読み終えることで、「テックアカデミーが提供しているWebデザインコースの特徴を理解でき、安心して申し込みできる」状態になります。
テックアカデミーの「Webデザインコース」とは

テックアカデミーの「Webデザインコース」とは、Webデザインの考え方の基礎基本の習得から、オリジナルサイトを作成し公開するまでの技術や知識を習得できるオンラインスクールです。以下の順番で解説します。
【ご紹介事項】
・そもそもWebデザインコースとは?何を目標としたコース?
・学習できること5選:Webサイトのデザイン設計から作成までを学べる
・サポート体制
・受講にかかる時間や必要なもの:前提知識不要
・コースの料金プランや支払いオプションの説明
・申し込み方法:Webでわずか5分でできる!
そもそもWebデザインコースとは?何を目標としたコース?
プログラミングスクールの1つである「テックアカデミー」が、以下の「Webデザインコース」を提供しています。トップクラスの求人数があるスキルを学習できるということが売りなコースです。
本コースのサービス内容は、以下となります。
【サービス内容】
テックアカデミーのWebデザインコースとは、Webデザインを勉強・学習して短期間でオリジナルサイトをデザインできるようになるコースです。
テックアカデミーの「Webデザインコース」は、受講者が以下を達成できることを目標としています。
【テックアカデミーの「Webデザインコース」の目標】
本コースの目標は、Webデザインの基礎基本を学び、Adobe PhotoshopやHTMLなどを使ってオリジナルサイトをインターネット上に公開することがゴールです。
学習できること5選:Webサイトのデザイン設計から作成までを学べる
テックアカデミーのWebデザインコースで学習できることとして、以下が挙げられます。
【学習できること】
・Webデザインの原則
・Webサイト作成に必要なスキルの学習
具体的な学習内容は、以下のようになります。
【具体的な学習内容】
・Webをデザインしていく上での原則や考え方
・Adobe Photoshopを使った画像加工
・サイトのレイアウトや構成要素を整理するスキル
・HTML/CSSの理解とコーディングスキル
・jQueryとSassを活用してWebサイトの見た目をさらに綺麗にするスキル
上記の詳細に関しては、以下のサイトをご覧ください。
サポート体制
学習を進めるにあたり、以下のサポートをテックアカデミーから無料で受けることができます。
【無料で受けられるサポート内容】
・マンツーマンメンタリング:週に2回、30分のビデオチャットでパーソナルメンターとのマンツーマンのメンタリングが行われます。質問や相談に対してメンターが個別に回答やアドバイスを提供します。
・チャットサポート:15時から23時までの間、メンターがオンラインで待機しています。学習中に生じた疑問点をチャットで質問することで、迅速に回答を得られます。
・課題レビュー:学習中に出される課題について、何度でもレビューを受けられます。自分の理解が正確かつ完全になるまで、課題の解答をレビューしてもらえます。
・最新版のカリキュラム:定期的に更新される最新のカリキュラムを卒業後も閲覧できます。常に最新の情報にアクセスしながら、学習を継続することができます。
・デザインツール無償提供:デザインツールであるPhotoshopやXDを含むAdobe Creative Cloud コンプリートプランを3ヶ月分(税込18,744円相当)無償提供されます。
上記の詳細に関しては、以下のサイトをご覧ください。
受講にかかる時間や必要なもの:前提知識不要
本コース受講の際の前提知識はありません。強いて言えば、パソコンの操作ができることが必要な前提知識です。
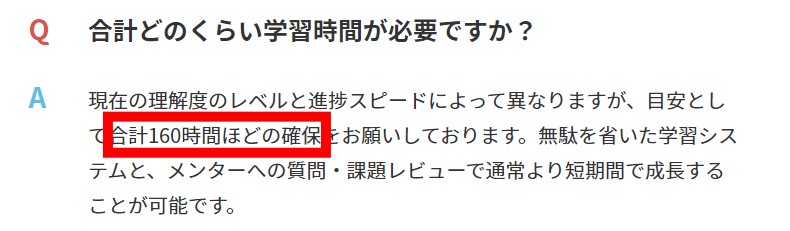
テックアカデミーの公式サイトを確認したところ、受講にかかる時間は「目安として160時間ほど」と記載されていました(下図参照)。

テックアカデミーの「Webデザインコース」を受講する上で必要なものは、以下となります。
【必要なもの】
・MacかWindowsのPC(パソコン)を持っていること
・PCスペック
Windowsの場合:Windows 10(64ビットバージョンのみ)
Macの場合:Mac OSX以上(M1チップ搭載は不可)
2GHz以上のマルチコアプロセッサー、メモリ8GB以上
1.5GBのGPUメモリ、モニター解像度1280×800以上、ディスク容量20GB
・ウェブカメラとマイク
・ビデオチャットが可能な通信環境があること(10Mbps以上が目安)
測定方法:通信速度はfast.comで無料計測できます
上記の最新情報に関しては、以下のテックアカデミー公式サイトをご覧ください。
コースの料金プランや支払いオプションの説明
本記事執筆時点では、テックアカデミーのWebデザインコースには、以下の4つの料金プランがあります。自分の学習スタイルに適した料金プランを選びましょう。
| 比較項目 | 4週間プラン | 8週間プラン | 12週間プラン | 16週間プラン |
| 学習スタイル | 集中して学びたい方向け | じっくり学びたい方向け | 多忙で時間がない方向け | 焦らず学びたい方向け |
| 料金(税込み) | ・社会人:174,900円 ・学生:163,900円 | ・社会人:229,900円 ・学生:196,900円 | ・社会人:284,900円 ・学生:229,900円 | ・社会人:339,900円 ・学生:262,900円 |
| メンタリング | 7回 | 15回 | 23回 | 31回 |
| チャットサポート | 15〜23時(8時間) | 同左 | 同左 | 同左 |
| 学習時間の目安(1週間) | 40〜50時間 | 20〜25時間 | 14〜18時間 | 10〜13時間 |
以下の方法でお支払いが可能です。
・支払方法
クレジットカード払い(分割可能)、コンビニ決済、銀行振込、
Amazon Pay、PayPay
・利用可能なクレジットカードの種類
Visa、Master、JCB、AMEX、Diners
・カード分割払いご利用回数
3/5/6/10/12/15/18/20/24
上記の最新情報に関しては、以下のサイトをご覧ください。
>> コースの料金プランや支払いオプションについて(テックアカデミーの公式サイト)
申し込み方法:Webでわずか5分でできる!
テックアカデミーの「Webデザインコース」は、Webサイト上で申し込みができます。
ウェブブラウザで「Webデザインコース紹介ページ」にアクセス後、必須情報を入力することで申し込みできます(下図参照)。

「テックアカデミーの教育スタイルがご自身の学習スタイルに合っているか」や「そもそもテックアカデミーでやっていけるのか」などの不安を抱えている方は、まずは、無料体験に参加してみましょう。
テックアカデミー無料体験の詳細に関しては、以下の記事をご覧ください
>> 【解説】テックアカデミー無料体験の評判や現役エンジニアの評価は?
以上がテックアカデミーの「Webデザインコース」の概要になります。以降で、カリキュラム概要から評判や評価までを解説しますね。
Webデザインコースを解説!評判や口コミも掲載!

テックアカデミーの「Webデザインコース」のカリキュラム概要と評判に関して、以下の順番で解説します。
【ご紹介事項】
・カリキュラム内容:見栄えの良い静的サイト作成に特化
・悪い点(デメリット):高難易度の課題
・良い点(メリット):手厚い学習サポートあり
・現役中堅エンジニアが実践で役立つか厳しめに評価:100点中65点
カリキュラム内容:見栄えの良い静的サイト作成に特化
テックアカデミーの「Webデザインコース」に申し込まれた方が、オリジナルWebサイトを一人で作成できるようになれるカリキュラムを用意しています(下図参照)。

残念ながら、カリキュラムの詳細は、テックアカデミー公式サイトで公開されていませんでした。そこで、Twitterを使いカリキュラムの内容を調査した結果を以下にまとめます。
| レッスン番号 | レッスンの内容 |
| レッスン1 | Webデザインの概要 |
| レッスン2 | Webデザインの原則 |
| レッスン3 | HTML/CSS |
| レッスン4 | デザインツール |
| レッスン5 | ポートフォリオ:デザインカンプ |
| レッスン6 | HTML/CSS基礎 |
| レッスン7 | Webページのレイアウト |
| レッスン8 | ポートフォリオ:コーディング |
| レッスン9 | jQuery |
| レッスン10 | モバイルデザイン |
| レッスン11 | ターミナルコマンド |
| レッスン12 | Sass |
| レッスン13 | コーポレートサイト |
| レッスン14 | ショップサイト |
| レッスン15 | オリジナルサイト |
| レッスン16 | さらに学ぶために |
| レッスン17 | (参考資料)バージョン管理ツールGit |
この一連のカリキュラムを受講することで、「製品紹介ページといったランディングページ型のWebサイトを作成するために必要な基礎技術」を学べます。
具体的には、以下を学ぶことができます。
| 学べる分野 | 技術やスキルの名称 |
| IT知識 | Webデザインの原則、Webサイト制作の流れ |
| 言語 | HTML、CSS、JavaScript、jQuery |
| ツール | Adobe Photoshop、Cacoo、ターミナル、Sass、Git |
悪い点(デメリット):高難易度の課題
Twitter上でテックアカデミー「Webデザインコース」の悪い点に関して調査してみました。代表的なツイートを以下に掲載します。
【悪いと評価している口コミ一覧】
・質問したらいいのに変に気にしすぎる性格のせいで全然質問出来ないです…(出典)
・コーディング本当に難しいです(出典)
・コーディングのLessonになった途端進まないです(出典)
・ターミナル、、はじめて学習しました。はじめてすぎて難しい。(出典)
・ムズくないですか….?いきなり課題レベル高くない?(出典)
調査した結果、「コーディングやターミナルといったプログラミング関連が難しい」や「課題のレベルがいきなり高くなる」といった声がありました。
良い点(メリット):手厚い学習サポートあり
Twitter上でテックアカデミー「Webデザインコース」の良い点に関して調査してみました。代表的なツイートを以下に掲載します。
【良いと評価している口コミ一覧】
・実際チャットサポートは素晴らしい。(出典)
・とても優しく素敵なメンターさんでした。感謝です。(出典)
・本当にチャットサポートには頭が上がらない。どう調べても弄り倒しても解決出来なかったものが、1行のアドバイスのみで解決(出典)
・チャットサポートで質問した際に回答してくださったメンターさんも、皆さん早い回答で驚いた!(出典)
・受講についての一通りの説明を受けた後、Photoshopで躓いているところを丁寧に教えて頂き感謝です(出典)
調査した結果、「メンターの説明が丁寧」や「メンターやチャットサポートからすぐに適切な回答をもらえる」といった声がありました。
現役中堅エンジニアが実践で役立つか厳しめに評価:100点中65点
現役中堅エンジニアな僕が、以下の観点でテックアカデミーの「Webデザインコース」を厳しめに評価してみました。
| 観点 | 評価 |
| 完全未経験者向けか? | カリキュラムから、知識ゼロな方に向けて作られたコースだと思いました。 |
| Webサイトを作成し公開できる? | ポートフォリオといった個人サイトや製品概要ページなどを作成し公開できるようになると思います。ただし、ECサイトのような商品購入を伴う複雑なWebサイトを作成できるようにはならないです。 |
| 綺麗なデザインのサイトを作成できる? | HTML、CSS、jQuery、JavaScript、Adobe Photoshopを学ぶため綺麗なデザインを作成する方法を学ぶことができます。ただし、綺麗なデザイン作成に関しては、個人の感性(表現力)に大きく依存するため、本コース受講だけでは、綺麗なデザインを作成できるとは言えないです。 |
| 習得できる技術は現場で役に立つ? | ・Webデザインスキルについて:HTML、CSS、jQuery、JavaScript、Adobe Photoshopを学習できるため、綺麗なWebサイトを作成できるようになります。Webサイト作成は、クラウドワークスという副業サイトでもかなり多くの依頼があるため、習得したスキルはかなり役に立ちます。 ・ターミナルについて:Webデザインの現場で使うことは稀です。ただ、知っていることによりGUI操作を簡略化できる場合があります。 ・Gitのスキルについて:現場ではチームや組織単位でWebサイトを作成します。その際に成果物を管理するためにGitを使うことがあります。そのため、このスキルを習得していることで円滑に現場に参画できます。 |
| 物足りない点は? | ・公開するだけではアクセス数は増えない!SEOも深く言及した方が良い。 ・公開するだけでは収益を得られない!アフィリエイトやライティングに関しても紹介した方が良い。 |
本講座を学習することで、未経験者でも綺麗な製品サイトを作成できるようになると思います!綺麗なWebサイトを作る方法を学び始めたい方は、今すぐテックアカデミーの「Webデザインコース」に申し込んでみましょう。
テックアカデミーのWebデザインコースに関してよくある質問(FAQ)

テックアカデミーの「Webデザインコース」に関して様々な疑問があるかと思います。ここでは、以下の「よくある質問」や「疑問」に対して解説します。
【よくある質問や疑問の一覧】
・どういう人が受講するべき?
・申し込み時に特典はある?
・そもそもWebデザインやWebデザイナーの将来性は?
・受講しても転職できないや副業で稼げないって本当?
・最終課題が難しい!どうすればいい?
どういう人が受講するべき?
テックアカデミーの「Webデザインコース」に申し込むべき人の特徴は、以下だと考えます。
【申し込むべき人】
・Webデザインの原理原則を体系的に学びたい方
・オリジナルサイトを作成しWeb上で公開する方法を学びたい人
・PhotoshopやHTMLを独学でモチベーション高く学ぶ自身がない方
・Webデザイナーを目指し始めようとしている方
・Webデザインスキルを習得し就職、転職、キャリアアップしたい人
・サイト作成などの副業や仕事をしたい方
申し込み時に特典はある?
普通に申し込んでしまうと、何も特典はありません。
本記事執筆時点では、以下の記事でご紹介している方法を実践することで、テックアカデミーから、Amazonギフト券(アマギフ)を貰うことができます。
>> プログラミングスクールからAmazonギフト券を貰う方法
そもそもWebデザインやWebデザイナーの将来性は?
Webデザインは、WebサイトやWebアプリケーションの見た目やユーザーエクスペリエンスをデザインすることです。
そんなWebデザインの将来性は、以下の観点を踏まえ、非常に高いと言えます。
| 観点 | 詳細 |
| 需要の増加 | インターネットの普及により、企業や個人がオンライン上で存在感を持つことがますます重要になっています。WebやWebアプリケーションの需要は増加し続けており、Webデザイナーの役割やスキルに対する需要も高まっています。 |
| モバイルデバイスの普及 | スマートフォンやタブレットなどのモバイルデバイスの利用者が増えています。利用者は様々なデバイスでWebサイトにアクセスし、快適な操作や体験を求めています。そのため、モバイルフレンドリーなデザインの需要が高まっており、Webデザイナーはこれらのスキルを持つことで将来的な需要に応えることができます。 |
| コンテンツマーケティングの重要性 | 企業は、オンライン上で情報を発信し、顧客との良好な関係を築くために、コンテンツマーケティングに注力しています。魅力的なデザインは、コンテンツの視覚的な魅力を高め、顧客の興味を引き付ける役割を果たします。Webデザイナーは、コンテンツマーケティング戦略の一部として重要な存在です。 |
| 技術の進化と成長 | Webデザインは常に進化し続ける分野です。新しいデザインのトレンドが登場し、顧客の期待も変化しています。Webデザイナーは、最新の技術やトレンドについて勉強し続ける必要があります。これにより、自身のスキルを向上させ、将来的な需要に対応できるようになります。 |
受講しても転職できないや副業で稼げないって本当?
TwitterやNoteでテックアカデミー「Webデザインコース」受講後に転職やキャリアアップができたのか調査してみました。代表的なものを以下に掲載します。
【ポジティブな変化があった】
・転職活動終了できました!ついにWEBデザインのお仕事ができそうです!(出典)
・自分ってこういう作業が好きなんだな、とか、こういうことが楽しいと感じるんだなっていう気づきがありました。(出典)
・テックアカデミーに行く前には応募できなかった求人に今応募ができて、面接が受けられている今の状況に嬉しさも感じます。(出典)
【思い描くような変化ではなかった】
・テックアカデミーはおすすめしません。私は学び直しを考えています。特にwebデザインコースです。同じような人がいませんように。(出典)
・辛うじてもらえた案件平日2~3時間、土日4~5時間必死にこなして月2万程度。これでは埒(出典)
・Webデザインコースは「デザイン」じゃなくて「コーディング」が中心だから、デザインは弱いらしい。どうりでデザインの案が思い浮かばないんだ(出典)
調査した結果、「転職」や「副業で稼ぐ」を達成した方がいらっしゃいました。ただし、「思い描くような変化や成果を出すことができない」といった感想も見られました。
上記の感想から、ミスマッチを防ぐための無料体験が非常に大事だと考えられます。以下でご紹介している無料体験内で「応募したいコースが自分に適切か」を講師の人に聞くことをオススメします。
>> 【解説】テックアカデミー無料体験の評判や現役エンジニアの評価は?
また、何かしら目的を持ちWebデザインコースを受講することで、ポジティブな変化が訪れると考えます。
最終課題が難しい!どうすればいい?
テックアカデミー「Webデザインコース」の「最終課題」が難しいと評判です。
Googleなどで「テックアカデミー Webデザインコース 課題 回答」というようにウェブ検索すると、最終課題の回答が見つかるかと思います。このような行為をしてしまうと、後々の工程で苦労するだけでなく、スキルが低いIT人材になってしまいます。
そうならないためにも、以下の方法がオススメです。
【課題やテストの進め方】
「何が分からない」や「何をしてだめだった」をExcelなどで整理する。整理した資料を見せながら、メンターに色々と相談をする。
不安は解消できましたか?
不安が解消されましたら、今すぐ、以下のテックアカデミーの公式サイトから申し込みましょう!
【まとめ】綺麗なWebサイト作成を学びたい方にオススメ!

いかがでしたでしょうか?
今回ご紹介したテックアカデミーのプランに申し込むことで、お客様のニーズに沿ったWebデザインを作成できる人材への第一歩を踏み出すことができるようになります。
最後にもう一度内容を確認しましょう。
【おさらい】
・Webデザインコースではデザイン検討からサイト作成までを習得できる
・現役エンジニアから見ても未経験者向けのカリキュラムを提供している
・テックアカデミー申し込み前に無料体験で自分に合うか見極めること
少しでも「Webサイトのデザインの仕方」や「Webサイト作成」に興味がある方は、以下からテックアカデミーのWebデザインコースに申し込み、Webデザイナーへの第一歩を踏み出してみましょう!


コメント