
【悩み】
・テックアカデミー(techacademy)のフロントエンドコースとは?
・フロントエンドコースの概要や特徴は?
・フロントエンドコースで習得できるスキルや料金プランを知りたい!
・就職やキャリアアップに繋げたい!本コースに申し込むと実現できる?
・フロントエンドコースの口コミや評判は?どういう人が受講するべき?
・そもそもテックアカデミーのフロントエンドコースは自分に合っている?
こういった「悩み」に答えます。
【本記事の内容】
① テックアカデミーの「フロントエンドコース」とは
➁ フロントエンドコースを解説!評判や口コミも掲載!
➂ テックアカデミーのフロントエンドコースに関してよくある質問(FAQ)
ミドルウェア製品、業務アプリケーション、Webサービスアプリケーション(Webブラウザで利用できるインターネット上のサービスのこと)の開発を10年以上し続けてきた現役中堅エンジニアの僕が、テックアカデミーの「フロントエンドコース」に関して解説します。
記事の前半では「テックアカデミーのフロントエンドコースとは?」から「テックアカデミーが提供しているカリキュラム内容や評判」までを解説します。
記事の後半で「テクアカデミーのフロントエンドコースに対するよくある質問や疑問」に対してお答えします。
この記事を読み終えることで、「テックアカデミーが提供しているフロントエンドコースの特徴を理解でき、安心して申し込みできる」状態になります。
テックアカデミーの「フロントエンドコース」とは

テックアカデミーの「フロントエンドコース」とは、プログラミング言語であるJavaScriptと関連技術であるVue.jsなどの基礎基本の習得から、Webサービスを作成するための技術や知識を習得できるオンラインスクールです。以下の順番で解説します。
【ご紹介事項】
・そもそもフロントエンドコースとは?どのような特徴がある?
・学習できること5選:動的なWebサイトの作成から公開までを学べる!
・サポート体制
・受講にかかる期間や必要なもの:前提知識不要
・コースの受講料金や支払いオプションの説明
・申し込み方法:公式Webサイトから5分で申し込み可能!
そもそもフロントエンドコースとは?どのような特徴がある?
プログラミングスクールの1つである「テックアカデミー」が、以下の「フロントエンドコース」を提供しています。ユーザーが触れるサービスの画面を作成できるスキルを学習できるということが売りなコースです。
本コースのサービス内容は、以下となります。
【サービス内容】
テックアカデミーのフロントエンドコースとは、JavaScriptやjQueryを学習して短期間でオリジナルサービスを開発できるようになるコースです。
テックアカデミーの「フロントエンドコース」は、受講者が以下を達成できることを目標としています。
【テックアカデミーの「フロントエンドコース」の目標】
本コースの目標は、Webサイト作成の基礎基本を学び、jQueryなどのJavaScriptを使って動的で綺麗なWebサービスを開発することがゴールです。
学習できること5選:動的なWebサイトの作成から公開までを学べる!
テックアカデミーのフロントエンドコースで学習できることとして、以下が挙げられます。
【学習できること】
・Webサービスの学習の進め方
・Webサイトを開発するために必要なスキルの学習
具体的な学習内容は、以下のようになります。
【具体的な学習内容】
・HTML/CSSの理解とコーディングスキル
・JavaScript、jQuery、Vue.jsといったスクリプト言語の基礎基本
・デザインが整ったサイトを簡単に作るスキル
・外部サイトが公開しているデータを取得する方法(Web APIの使い方)
・レンタルサーバーで作成したサイトを公開する方法
上記の詳細に関しては、以下のサイトをご覧ください。
サポート体制
学習を進めるにあたり、以下のサポートをテックアカデミーから無料で受けることができます。
【無料で受けられるサポート内容】
・マンツーマンメンタリング:週に2回、30分のビデオチャットでパーソナルメンターとのマンツーマンのメンタリングが行われます。質問や相談に対してメンターが個別に回答やアドバイスを提供します。
・チャットサポート:15時から23時までの間、メンターがオンラインで待機しています。学習中に生じた疑問点をチャットで質問することで、迅速に回答を得られます。
・課題レビュー:学習中に出される課題について、何度でもレビューを受けられます。自分の理解が正確かつ完全になるまで、課題の解答をレビューしてもらえます。
・最新版のカリキュラム:定期的に更新される最新のカリキュラムを卒業後も閲覧できます。常に最新の情報にアクセスしながら、学習を継続することができます。
・レンタルサーバー無料特典:さくらのレンタルサーバー(スタンダードプラン)3ヶ月無料特典がもらえます。
上記の詳細に関しては、以下のサイトをご覧ください。
受講にかかる期間や必要なもの:前提知識不要
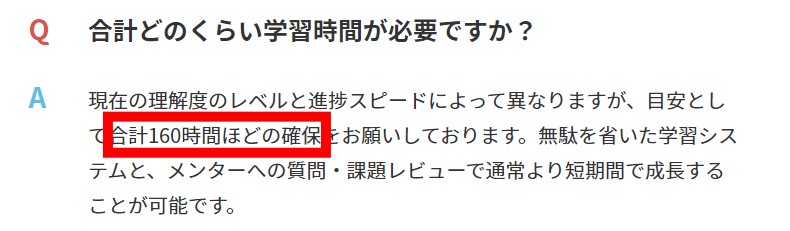
テックアカデミーの公式サイトを確認したところ、受講にかかる時間は「目安として160時間ほど」と記載されていました(下図参照)。

テックアカデミーの「フロントエンドコース」を受講する上で必要なものは、以下となります。
【必要なもの】
・MacかWindowsのPC(パソコン)を持っていること
・PCスペック
メモリ、CPU、ディスク容量に関する制約なし
・Google Chromeを利用できること
・ウェブカメラとマイク
・ビデオチャットが可能な通信環境があること(10Mbps以上が目安)
測定方法:通信速度はfast.comで無料計測できます
上記の最新情報に関しては、以下のテックアカデミー公式サイトをご覧ください。
コースの受講料金や支払いオプションの説明
本記事執筆時点では、テックアカデミーのフロントエンドコースには、以下の4つの料金プランがあります。自分の学習スタイルに適した料金プランを選びましょう。
| 比較項目 | 4週間プラン | 8週間プラン | 12週間プラン | 16週間プラン |
| 学習スタイル | 集中して学びたい方向け | じっくり学びたい方向け | 多忙で時間がない方向け | 焦らず学びたい方向け |
| 料金(税込み) | ・社会人:174,900円 ・学生:163,900円 | ・社会人:229,900円 ・学生:196,900円 | ・社会人:284,900円 ・学生:229,900円 | ・社会人:339,900円 ・学生:262,900円 |
| メンタリング | 7回 | 15回 | 23回 | 31回 |
| チャットサポート | 24時間以内に回答 | 同左 | 同左 | 同左 |
| 学習時間の目安(1週間) | 40〜50時間 | 20〜25時間 | 14〜18時間 | 10〜13時間 |
以下の方法でお支払いが可能です。
・支払方法
クレジットカード払い(分割可能)、コンビニ決済、銀行振込、
Amazon Pay、PayPay
・利用可能なクレジットカードの種類
Visa、Master、JCB、AMEX、Diners
・カード分割払いご利用回数
3/5/6/10/12/15/18/20/24
上記の最新情報に関しては、以下のサイトをご覧ください。
>> コースの料金プランや支払いオプションについて(テックアカデミーの公式サイト)
申し込み方法:公式Webサイトから5分で申し込み可能!
テックアカデミーの「フロントエンドコース
」は、Webサイト上で申し込みができます。
ウェブブラウザで「フロントエンドコース紹介ページ」にアクセス後、必須情報を入力することで申し込みできます(下図参照)。

「テックアカデミーの教育スタイルがご自身の学習スタイルに合っているか」や「そもそもテックアカデミーでやっていけるのか」などの不安を抱えている方は、まずは、無料体験に参加してみましょう。
テックアカデミー無料体験の詳細に関しては、以下の記事をご覧ください
>> 【解説】テックアカデミー無料体験の評判や現役エンジニアの評価は?
以上がテックアカデミーの「フロントエンドコース」の概要になります。以降で、カリキュラム概要から評判や評価までを解説しますね。
フロントエンドコースを解説!評判や口コミも掲載!

テックアカデミーの「フロントエンドコース」のカリキュラム概要と評判に関して、以下の順番で解説します。
【ご紹介事項】
・カリキュラム内容:JavaScriptを使ったWebサービス作成に特化
・悪い点(デメリット):教材が使いにくい
・良い点(メリット):メンターの質が高い
・現役中堅エンジニアが実践で役立つか厳しめに評価:100点中60点
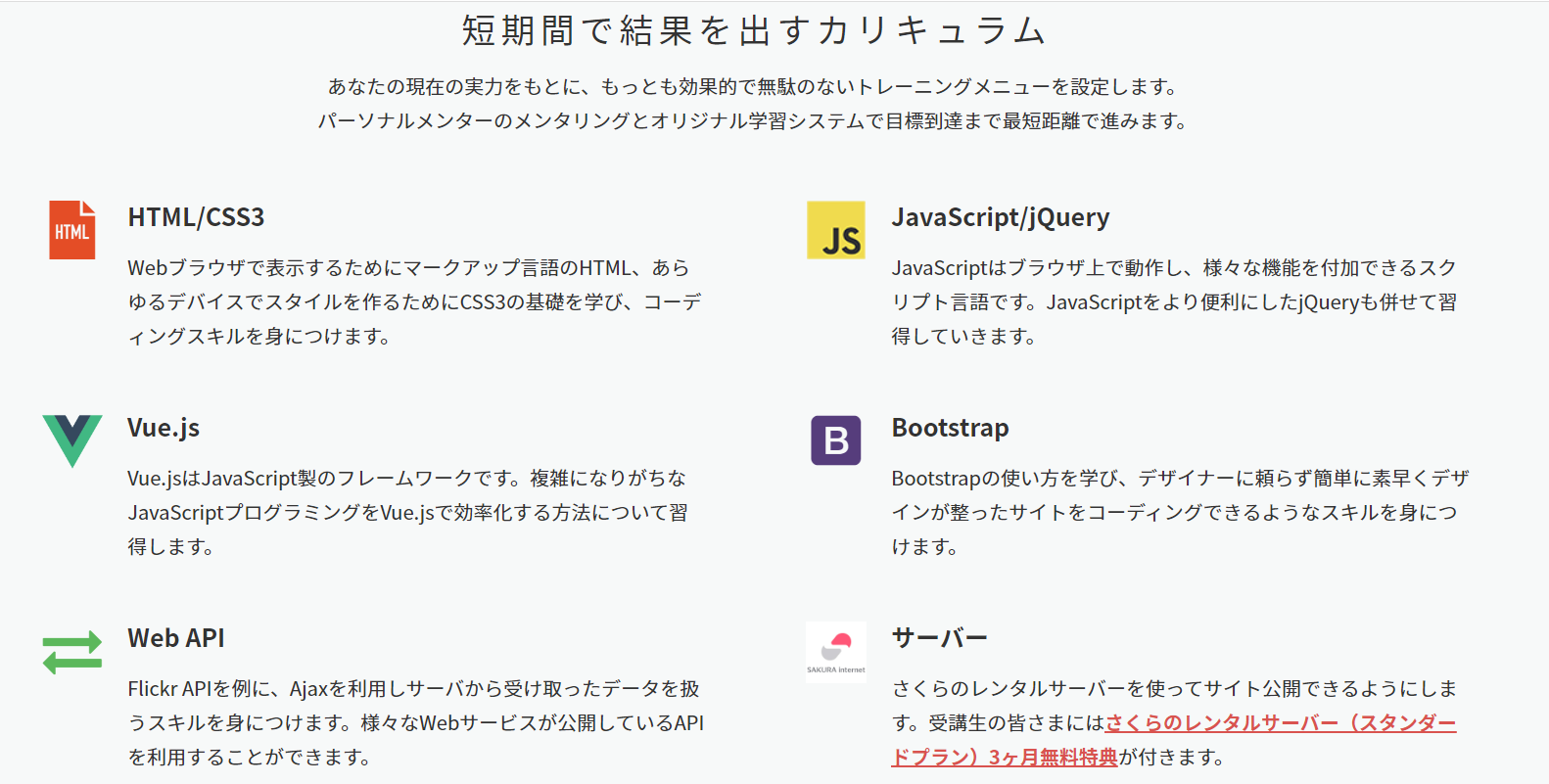
カリキュラム内容:JavaScriptを使ったWebサービス作成に特化
テックアカデミーの「フロントエンドコース」に申し込まれた方が、JavaScriptやHTMLなどを使ってオリジナルWebサービスを一人で公開できるようになれるカリキュラムを用意しています(下図参照)。

残念ながら、カリキュラムの詳細は、テックアカデミー公式サイトで公開されていませんでした。そこで、Twitterを使いカリキュラムの内容を調査した結果を以下にまとめます。
| レッスン番号 | レッスンの内容 |
| レッスン1 | フロントエンドの概要 |
| レッスン2 | HTML基礎 |
| レッスン3 | HTMLチュートリアル |
| レッスン4 | CSS基礎 |
| レッスン5 | CSSチュートリアル |
| レッスン6 | JavaScript基礎 |
| レッスン7 | JavaScript応用 |
| レッスン8 | jQuery基礎 |
| レッスン9 | jQuery応用 |
| レッスン10 | Bootstrap |
| レッスン11 | 外部ライブラリ |
| レッスン12 | Web API |
| レッスン13 | Vue.js基礎 |
| レッスン14 | Vue.js応用 |
| レッスン15 | オリジナルサイトの制作 |
この一連のカリキュラムを受講することで、「Apple公式サイトのようなWebサービスを作成するために必要な基礎技術」を学べます。
具体的には、以下を学ぶことができます。
| 学べる分野 | 技術やスキルの名称 |
| IT知識 | フロントエンドとは何か、Webサービスの仕組み、Webサービス開発の流れ、Web API |
| 言語 | HTML、CSS、JavaScript、jQuery、Bootstrap、Vue.js |
| ツール | レンタルサーバー |
悪い点(デメリット):教材が使いにくい
Twitter上でテックアカデミー「フロントエンドコース」の悪い点に関して調査してみました。代表的なツイートを以下に掲載します。
【悪いと評価している口コミ一覧】
・文章の理解力がないから進むのに苦戦中(出典)
・課題作成していて、『あっ、これ習ったなって!!』思って、教材見直すにも、制作パートやと目次が少ないから復習しにくいと思うんですけど(出典)
・この説明見て理解できるのん皆凄いなと思う。市販の本のほうがわかりやすい(出典)
・フロントエンドコースも後半に入り、課題の意味がわからずフリーズ。(出典)
・JavaScriptの進めるのが難しくって、この大変なのいつまで続きますか?って聞いてしまった。集中力と理解が追い付かん(出典)
調査した結果、「JavaScript関連の課題演習が難しすぎる」や「教材の文章が分かりにくい上に使いにくい」といった声がありました。
良い点(メリット):メンターの質が高い
Twitter上でテックアカデミー「フロントエンドコース」の良い点に関して調査してみました。代表的なツイートを以下に掲載します。
【良いと評価している口コミ一覧】
・なにより、メンターさんから「わからなかった時の調べ方」を教えてもらった事が大きい。(出典)
・分からないところは徹底的に調べなきゃだから、いつも課題のおかげで学びが深まるね(出典)
・タブ機能の作成で始めてチャットに頼る。コンソールで#がないとわかってたのに、教えられてあっさり解決。独学だと方法ひらめかなかった。メンターさんの存在ありがたし(出典)
・フロントエンドコースでお世話になったメンターさん、わかりやすくて、つまづいているところに親身に向き合ってくれる素敵な方やった。(出典)
・メンタリングDAY。不明点を口頭で聞くと、理解がすすむ。(出典)
調査した結果、「メンターのサポートがありがたい」や「課題演習により知識が定着」といった声がありました。
現役中堅エンジニアが実践で役立つか厳しめに評価:100点中60点
現役中堅エンジニアな僕が、以下の観点でテックアカデミーの「フロントエンドコース」を厳しめに評価してみました。
| 観点 | 評価 |
| 完全未経験者向けか? | カリキュラムから、知識ゼロな方に向けて作られたコースだと思いました。 |
| Webサービスを作成し公開できる? | こちらのような動くWebサービスを作成し公開できるようになると思います。ただし、ECサイトのような商品購入を伴う複雑なWebサイトを作成できるようにはならないです。ECサイトを作りたい場合は、PHP/Laravelコースの受講を検討してください。 |
| 綺麗なデザインのサイトを作成できる? | Bootstrapを学ぶため綺麗なデザインを作成する方法を学ぶことができます。ただし、さらに綺麗なデザインを作成したい方には本コースだけでは不十分です。Webデザインコースの受講を検討してください。 |
| 習得できる技術は現場で役に立つ? | ・Webサービス開発スキルについて:HTML、CSS、jQuery、JavaScript、Vue.js、Bootstrapを学習できるため、綺麗で動的なWebサービスを作成できるようになります。Webサービス開発は、クラウドワークスという副業案件紹介サイトでもかなり多くの依頼があるため、習得したスキルはかなり役に立ちます。 |
| 物足りない点は? | ・公開するだけではアクセス数は増えない!SEOも深く言及した方が良い。 ・現場ではプログラミングよりテストが大事!テストの言及がない。 ・現場ではタスク管理が大事!Redmineなども紹介した方が良い。 ・現場ではチーム開発が基本!プログラムを共同管理できるGitの言及がない。 |
本講座を学習することで、未経験者でも綺麗で動きがあるWebサービスを作成できるようになると思います!綺麗で動的なWebサービスを作る方法を学び始めたい方は、今すぐテックアカデミーの「フロントエンドコースコース」に申し込んでみましょう。
テックアカデミーのフロントエンドコースに関してよくある質問(FAQ)

テックアカデミーの「フロントエンドコース」に関して様々な疑問があるかと思います。ここでは、以下の「よくある質問」や「疑問」に対して解説します。
【よくある質問や疑問の一覧】
・どういう人が受講するべき?フロントエンド経験者も受講可能?
・申し込み時に特典はある?
・そもそもフロントエンドとは?フロントエンドの将来性は?
・受講しても転職できないや副業で稼げないって本当?
・課題に不合格!どうすればいい?
・「フロントエンド副業」や「フロントエンド副業セット」との違いは?
どういう人が受講するべき?フロントエンド経験者も受講可能?
テックアカデミーの「フロントエンドコース」に申し込むべき人の特徴は、以下だと考えます。
【申し込むべき人】
・JavaScriptを文法から体系的に学びたい方
・jQueryやVue.jsといったJavaScript関連を基礎基本を体系的に学習したい方
・JavaScript、HTML、CSSを使って動きのあるWebサイトを作成したい方
・上記分野を独学でモチベーション高く学ぶ自身がない方
・上記分野の初心者や未経験者といった初めてWebサービス作成に挑む方
・上記分野のスキルを習得し就職、転職、キャリアアップしたい人
・上記分野の副業(Webサイトの作成やバグ修正など)や仕事をしたい方
・プログラミングを通して問題解決能力や論理的思考を向上したい方
上記より、未経験者を対象としているコースです。そのため、上記スキル経験者にとっては、退屈でお金の無駄遣いになってしまうので、本コースの受講はオススメできません。
申し込み時に特典はある?
普通に申し込んでしまうと、何も特典はありません。
本記事執筆時点では、以下の記事でご紹介している方法を実践することで、テックアカデミーから、Amazonギフト券(アマギフ)を貰うことができます。
>> プログラミングスクールからAmazonギフト券を貰う方法
そもそもフロントエンドとは?フロントエンドの将来性は?
フロントエンド(フロントエンド開発)は、Webやモバイルアプリケーションなどの利用者が直接触れる部分を開発するIT分野です。具体的には、HTML、CSS、JavaScriptなどの技術を使い、利用者が見たり操作したりする画面(インターフェース)などを作成します。
そんなフロントエンドの将来性は、以下の観点を踏まえ、非常に高いと言えます。
| 観点 | 詳細 |
| 技術の進化と需要の増加 | フロントエンドは、デジタル技術の進化とともに需要が増加しています。利用者が直接触れるインターフェースの重要性が高まり、優れたユーザーエクスペリエンス(UX)を提供するためのフロントエンド開発者の需要はますます高まっています。 |
| モバイルアプリケーションとレスポンシブデザインの成長 | スマートフォンやタブレットの普及により、モバイルアプリケーションとレスポンシブデザインの需要が急速にt高まっています。フロントエンド開発者は、異なるデバイスや画面サイズに適応するための開発スキルを持っている必要があります。 |
| 新たなインタラクションとエクスペリエンス | AIやIoT、ビッグデータの浸透により、新たなインタラクションとエクスペリエンスが求められるようになっています。音声認識やジェスチャー操作などの技術を活用した直感的なインターフェースの開発が重要となります。フロントエンド開発者は、これらの新たな要素を組み込むためのスキルと知識を持っています。 |
受講しても転職できないや副業で稼げないって本当?
TwitterやNoteでテックアカデミー「フロントエンドコース」受講後に転職や副業で稼げたのか調査してみました。代表的なものを以下に掲載します。
【ポジティブな変化があった】
・初案件獲得に役立ったこと。テックアカデミー(フロントエンドコース)や個人ブログ開設(出典)
・昨年度1ヶ月間テックアカデミーのフロントエンドコースを受講していました。質問できる環境が整っていることはプログラミング学習において最強でした。文系出身ですが,早期内定もらえるなど大きな見返りがありました。(出典)
・40万円でRubyとフロントエンドの2コースを受講。未経験エンジニアとして転職に成功しています(出典)
・新卒1年目の時に受託開発会社にいながらテックアカデミー(フロントエンド)に参加した。そこで新しい景色が見え、新しい方と出会えて、その後転職した。こういう機会がある事は素晴らしいし、懐深い(出典)
・35歳未経験でエンジニアになった(出典)
【思い描くような変化ではなかった】
・僕はテックアカデミーのフロントエンドコースを受講していたので分かるのですが、ほぼ独学で学んでいたときと同じ内容でしたよ。実際に二ヶ月のプランが一ヶ月で終わってしまってお金を捨てた感じ。(出典)
・テックアカデミーでただけじゃ副業なんてキツイし、もっと深く学びたいから転職したいな〜。(出典)
調査した結果、「転職」や「副業で稼ぐ」を達成した方がいらっしゃいました。ただし、「思い描くような変化や成果を出すことができない」といった感想も見られました。
上記の感想から、ミスマッチを防ぐための無料体験が非常に大事だと考えられます。以下でご紹介している無料体験内で「応募したいコースが自分に適切か」を講師の人に聞くことをオススメします。
>> 【解説】テックアカデミー無料体験の評判や現役エンジニアの評価は?
また、何かしら目的を持ちフロントエンドコースを受講することで、ポジティブな変化が訪れると考えます。
課題に不合格!どうすればいい?
テックアカデミー「フロントエンドコース」の「最終課題」や「途中にある演習」が難しいと評判です。
Googleなどで「テックアカデミー フロントエンドコース 課題 回答」というようにウェブ検索すると、最終課題や実力判定テストの回答が見つかるかと思います。このような行為をしてしまうと、後々の工程で苦労するだけでなく、スキルが低いIT人材になってしまいます。
そうならないためにも、以下の方法がオススメです。
【課題やテストの進め方】
「何が分からない」や「何をしてだめだった」をExcelなどで整理する。整理した資料を見せながら、メンターに色々と相談をする。
「フロントエンド副業」や「フロントエンド副業セット」との違いは?
結論から言うと、「実際の副業案件を進めながら学習できる機会があるかどうか」の違いです。以下の基準で自分に適切なコースを選択しましょう。
【各コースの選ぶ基準】
・フロントエンド:Web制作の基礎のみを学習したい方
・フロントエンド副業:Web制作の副業案件の進め方のみを学習したい方
・フロントエンド副業セット:Web制作の基礎と副業の進め方を知りたい方
ちなみに、テックアカデミーの各コースの比較表は、以下で公開されています。
>> 各コースの比較表はこちら(テックアカデミー公式サイト)
不安は解消できましたか?
不安が解消されましたら、今すぐ、以下のテックアカデミーの公式サイトから申し込みましょう!
【まとめ】綺麗で動くWebサービスを作りたい方にオススメ!

いかがでしたでしょうか?
今回ご紹介したテックアカデミーのプランに申し込むことで、動的に動くWebサービス開発の第一歩を踏み出すことができるようになります。
最後にもう一度内容を確認しましょう。
【おさらい】
・フロントエンドコースで動的なWebサービス開発の基礎スキルを学べる
・転職や稼げるかはその人次第!口コミによると転職された方は実在する!
・テックアカデミー申し込み前に無料体験で自分に合うか見極めること
少しでもWebサービス開発に興味がある方は、以下から申し込み、JavaScriptやHTMLなどのWebサービス開発の基礎基本を体系的に学習し、第一歩を踏み出してみましょう!


コメント