
【悩み】
・テックアカデミー(techacademy)のHTML/CSSトレーニングとは?
・HTML/CSSトレーニングの概要や特徴は?未経験者でも大丈夫!?
・HTML/CSSトレーニングで習得できるスキルや料金プランを知りたい!
・Web系エンジニアへの就職やキャリアアップに繋げたい!
テックアカデミーのHTML/CSSトレーニングに申し込むと実現できる?
・HTML/CSSトレーニングの口コミや評判は?どういう人が受講するべき?
・そもそもテックアカデミーの本コースは自分に合っている?
こういった「悩み」に答えます。
【本記事の内容】
① テックアカデミーの「HTML/CSSトレーニング」とは
➁ HTML/CSSトレーニングを解説!評判や受講生の口コミも掲載!
➂ テックアカデミーのHTML/CSSトレーニングのよくある質問(FAQ)
ミドルウェア製品、業務アプリケーション、Webサイトの開発を10年以上し続けてきた現役中堅エンジニアの僕が、テックアカデミーの「HTML/CSSトレーニング」に関して解説します。
記事の前半では「テックアカデミーのHTML/CSSトレーニングとは?」から「テックアカデミーが提供しているカリキュラム内容や評判」までを解説します。
記事の後半で「テクアカデミーのHTML/CSSトレーニングに対するよくある質問や疑問」に対してお答えします。
この記事を読み終えることで、「テックアカデミーが提供しているHTML/CSSトレーニングの特徴を理解でき、安心して申し込みできる」状態になります。
テックアカデミーの「HTML/CSSトレーニング」とは

テックアカデミーの「HTML/CSSトレーニング」とは、HTML/CSSの基礎を学びWebサイトを作成するための技術や知識を習得できるオンラインスクールです。以下の順番で解説します。
【ご紹介事項】
・そもそもHTML/CSSトレーニングとは?どのような特徴がある?
・学習できること2選:HTMLとCSSの基礎基本を習得できる!
・サポート体制
・受講にかかる時間や必要なもの:前提知識不要
・コースの受講料金や支払いオプションの説明
・申し込み方法:公式Webサイトから5分で申し込み可能!
そもそもHTML/CSSトレーニングとは?どのような特徴がある?
プログラミングスクールの1つである「テックアカデミー」が、以下の「HTML/CSSトレーニング」を提供しています。HTMLやCSSを使ったWebサイトを作成できるスキルを学習できるということが売りなコースです。ちなみに、完全オンライン形式となります。
本コースのサービス内容は、以下となります。
【サービス内容】
テックアカデミーのHTML/CSSトレーニングとは、HTMLとCSSとは何かから学び、Webサイトを作成できるようになるコースです。
テックアカデミーの「HTML/CSSトレーニング」は、受講者が以下を達成できることを目標としています。
【テックアカデミーの「HTML/CSSトレーニング」の目標】
本コースの目標は、Webサイト作成の基礎基本を学び、HTMLとCSSを使って架空お料理教室サイトを作成することがゴールです。
学習できること2選:HTMLとCSSの基礎基本を習得できる!
テックアカデミーのHTML/CSSトレーニングで学習できることとして、以下が挙げられます。
【学習できること】
・Webサイト作成の進め方
・Webサイトを作成するために必要なスキルの学習
具体的な学習内容は、以下のようになります。
【具体的な学習内容】
・HTML/CSSの理解とコーディングスキル
・CSS3の理解と使い方
上記の詳細に関しては、以下のサイトをご覧ください。
サポート体制
学習を進めるにあたり、以下のサポートをテックアカデミーから無料で受けることができます。
【無料で受けられるサポート内容】
・チャットサポート:15時から23時までの間、メンターがオンラインで待機しています。学習中に生じた疑問点をチャットで質問することで、迅速に回答を得られます。
・課題レビュー:学習中に出される課題について、何度でもレビューを受けられます。自分の理解が正確かつ完全になるまで、課題の解答をレビューしてもらえます。
・最新版のカリキュラム:定期的に更新される最新のカリキュラムを卒業後も閲覧できます。常に最新の情報にアクセスしながら、学習を継続することができます。
・受講生限定の転職サポート:受講生限定の無料転職サポートが提供されています。一人ひとりのプロフィールや学習で身につけたスキルを元に、それぞれのニーズにあった転職の機会を提供してもらえます。
上記の詳細に関しては、以下のサイトをご覧ください。
受講にかかる期間や必要なもの:前提知識不要
テックアカデミーの公式サイトを確認したところ、受講にかかる時間は「目安として40時間ほど」と記載されていました(下図参照)。

テックアカデミーの「HTML/CSSトレーニング」を受講する上で必要なものは、以下となります。
【必要なもの】
・MacかWindowsのPC(パソコン)を持っていること
・PCスペック
メモリ、CPU、ディスク容量に関する制約なし
・Google Chromeを利用できること
・ウェブカメラとマイク
・ビデオチャットが可能な通信環境があること(10Mbps以上が目安)
測定方法:通信速度はfast.comで無料計測できます
上記の最新情報に関しては、以下のテックアカデミー公式サイトをご覧ください。
コースの受講料金や支払いオプションの説明
本記事執筆時点では、テックアカデミーのHTML/CSSトレーニングには、以下の2つの料金プランがあります。
| 比較項目 | 社会人 | 学生 |
| 料金(税込み) | 53,900円 | 42,900円 |
| サポート期間 | 2週間 | 同左 |
| チャットサポート | 15〜23時(8時間) | 同左 |
以下の方法でお支払いが可能です。
・支払方法
クレジットカード払い(分割可能)、コンビニ決済、銀行振込、
Amazon Pay、PayPay
・利用可能なクレジットカードの種類
Visa、Master、JCB、AMEX、Diners
・カード分割払いご利用回数
3/5/6/10/12/15/18/20/24
上記の最新情報に関しては、以下のサイトをご覧ください。
>> コースの料金プランや支払いオプションについて(テックアカデミーの公式サイト)
申し込み方法:公式Webサイトから5分で申し込み可能!
テックアカデミーの「HTML/CSSトレーニング
」は、Webサイト上で申し込みができます。
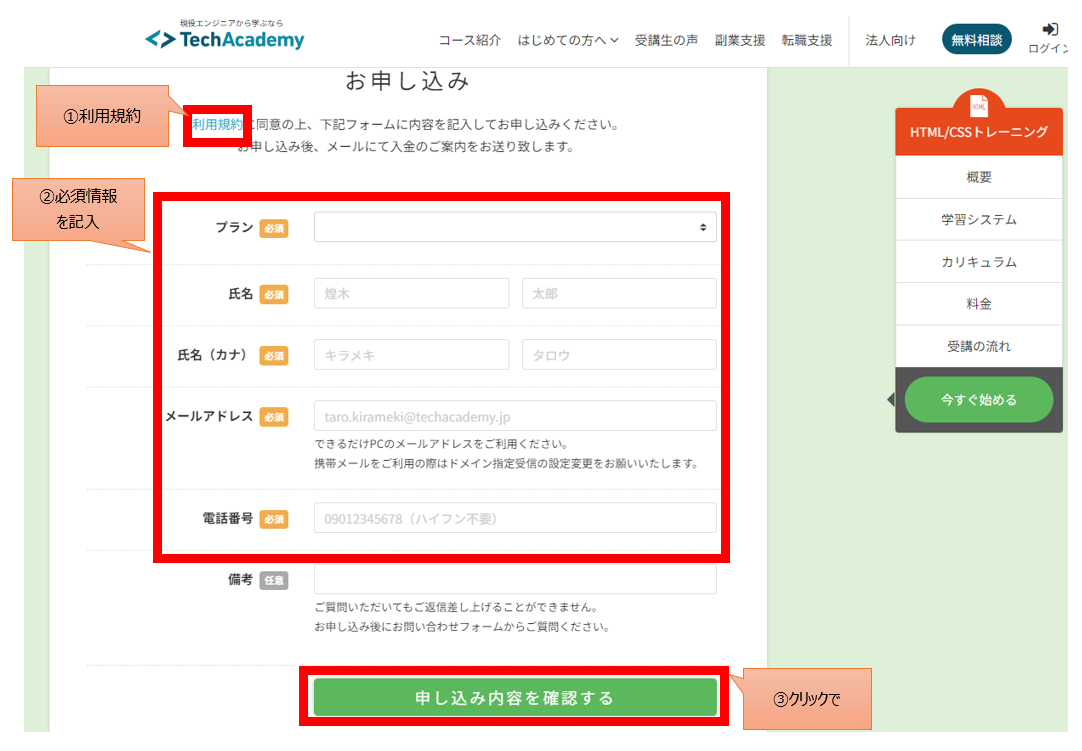
ウェブブラウザで「HTML/CSSトレーニング紹介ページ」にアクセス後、必須情報を入力することで申し込みできます(下図参照)。

「テックアカデミーの教育スタイルがご自身の学習スタイルに合っているか」や「そもそもテックアカデミーでやっていけるのか」などの不安を抱えている方は、まずは、無料体験に参加してみましょう。
テックアカデミー無料体験の詳細に関しては、以下の記事をご覧ください
>> 【解説】テックアカデミー無料体験の評判や現役エンジニアの評価は?
以上がテックアカデミーの「HTML/CSSトレーニング」の概要になります。以降で、カリキュラム概要から評判や評価までを解説しますね。
HTML/CSSトレーニングを解説!評判や口コミも掲載!

テックアカデミーの「HTML/CSSトレーニング」のカリキュラム概要と評判に関して、以下の順番で解説します。
【ご紹介事項】
・カリキュラム内容:HTMLとCSSでWebサイト作成ができるようになる
・受講生の口コミ!悪い点(デメリット):受講者が少ない可能性あり
・受講生の口コミ!良い点(メリット):メンターの質が高い
・現役中堅エンジニアが実践で役立つか厳しめに評価:100点中25点
カリキュラム内容:HTMLとCSSでWebサイト作成ができるようになる
テックアカデミーの「HTML/CSSトレーニング」に申し込まれた方が、HTMLやCSSを使ってWebサイトを一人で作成できるようになれるカリキュラムを用意しています(下図参照)。

テックアカデミー公式サイトで公開されているカリキュラムの詳細を以下の表にまとめます。
| レッスン番号 | レッスンの内容 |
| レッスン1 | ・HTMLとは ・CSSとは |
| レッスン2 | ・HTMLの基本構造 ・タグの基本的な書き方 ・head / body要素 ・img要素 ・課題サイトの紹介 ・ヘッダーの作成 ・サイドバーの作成 ・コンテンツの作成 ・フッターの作成 ・フォームの作成 |
| レッスン3 | ・CSSについて ・基本形 ・記述ルール ・セレクタについて ・スタイルの継承 ・様々なプロパティ ・CSSでグラデーションを作る ・デザイン ・アニメーション |
| レッスン4 | ・さらに役立つCSS3の使い方 ・Webサイト制作の流れ |
この一連のカリキュラムを受講することで、「IPA公式サイトのようなWebサイトを作成するために必要な基礎技術」を学べます。
具体的には、以下を学ぶことができます。
| 学べる分野 | 技術やスキルの名称 |
| IT知識 | Webサイトの仕組み、Webサイト作成の流れ |
| 言語 | HTML、CSS、CSS3 |
受講生の口コミ!悪い点(デメリット):受講者が少ない可能性あり
Twitter、Note、Qiita上でテックアカデミー「HTML/CSSトレーニング」の悪い点に関して調査してみました。
調査した結果、「口コミや感想を投稿している人がいない」という結果になりました。
HTML/CSSトレーニングのカリキュラム内容は、以下のコースに内包されています。
【HTMLとCSSも学べるコース一覧】
・はじめての副業、フロントエンド副業、フロントエンド副業セット
・フロントエンド
・Webデザイン
・WordPress
・はじめてのプログラミング
・PHP/Laravel
・Ruby on Rails
・Java
せっかく時間とお金を使うなら、HTMLやCSSのみの学習だけでなく、その他も学習したいと思う人が多いためか、本コースの口コミや感想が少ないのかもしれません。
上記コースの受講者の口コミや感想を以下の記事に掲載しています。ぜひご参照ください。
>> 「はじめての副業コース」「フロントエンド副業コース」「フロントエンド副業セットコース」の口コミや感想はこちら
>>「はじめてのプログラミングコース」の口コミや感想はこちら
>>「Ruby on Railsコース」の口コミや感想はこちら
受講生の口コミ!良い点(メリット):メンターの質が高い
Twitter上でテックアカデミー「HTML/CSSトレーニング」の良い点に関して調査してみました。代表的なツイートを以下に掲載します。
【良いと評価している口コミ一覧】
ひとりでエラーに行き詰まると、Google頼みになるけど、メンターのおかげでなんとかなってる。。。(出典)
調査した結果、「メンターのサポートがありがたい」といった声がありました。
現役中堅エンジニアが実践で役立つか厳しめに評価:100点中25点
現役中堅エンジニアな僕が、以下の観点でテックアカデミーの「HTML/CSSトレーニング」を厳しめに評価してみました。
| 観点 | 評価 |
| 完全未経験者向けか? | カリキュラムから、IT知識ゼロな方に向けて作られたコースだと思いました。ITに少しでもかじっている人にとっては物足りないかもしれません。 |
| Webサイトを作成できる? | 作成できるようになると思います。ただし、JavaScriptやデータベースについて学べないため、Twitterのようなデータの登録と削除を伴う複雑なWebサイトは作成できません。 |
| 習得できる技術は現場で役に立つ? | ・HTMLとCSSのスキルについて:近年、HTMLやCSSを意識せずにWebサイトを作成できる、ノーコードツールやRailsなどのフレームワークが多用されつつあります。しかし、本スキルがあることで先ほどのツールなどをより使いこなすことができます。そのため、習得したスキルは無駄にはなりません。 ・インターネットやWebサイトの仕組みなどのIT知識について:エンジニアと会話する際にこのような知識を持っていることで、エンジニアを刺激することなく円滑に強調して仕事を進めることができます。 |
| 物足りない点は? | ・現場ではプログラミングよりテストが大事!テストの言及がない。 ・現場ではタスク管理が大事!Redmineなども紹介した方が良い。 ・現場ではチーム開発!Gitなどのチーム開発ツールも言及した方が良い。 ・複雑なサイトを作るにはデータベースが必須!解説した方が良い。 ・Webサイトの見た目や操作感をより豊かにするにはJavaScriptが必要! |
本講座を学習することで、未経験の方でも簡単なWebサイトを作成できるようになると思います!動きがなくシンプルなWebサイトを作ってみたい方は、今すぐテックアカデミーの「HTML/CSSトレーニング」に申し込んでみましょう。
テックアカデミーのHTML/CSSトレーニングのよくある質問(FAQ)

テックアカデミーの「HTML/CSSトレーニング」に関して様々な疑問があるかと思います。ここでは、以下の「よくある質問」や「疑問」に対して解説します。
【よくある質問や疑問の一覧】
・どういう人が受講するべき?未経験者でも受講可能?
・HTML/CSSトレーニングを受講することで得られる資格や認定は?
・申し込み時に特典はある?
・そもそもHTMLとCSSとは?その将来性は?
・受講しても転職できないや副業で稼げないって本当?
・課題に不合格!どうすればいい?
どういう人が受講するべき?未経験者でも受講可能?
テックアカデミーの「HTML/CSSトレーニング」に申し込むべき人の特徴は、以下だと考えます。
【申し込むべき人】
・HTMLやCSSを学び個人や会社のWebサイトを作りたい方
・Webサイトを作成するための方法や流れを1から勉強したい方
・上記分野を独学でモチベーション高く学ぶ自身がない方
・上記分野の初心者や未経験者といった初めてWebサイト作成に挑む方
・上記分野のスキルを習得しエンジニア就職や転職のきっかけにしたい方
「TwitterのようなWebサイトを作りたい(JavaScriptやRailsなどのスキルが必要)」や「Reactなどの最新Web技術を学びたい」という方には、本コースはオススメしません。
HTML/CSSトレーニングを受講することで得られる資格や認定は?
本講座を受講し終わることで、以下のスキルを習得できます。
【習得できるスキル】
・HTML
・CSS
上記スキルより、以下の資格取得を目指せます。
| 資格の名称 | 概要 | 詳細ページ |
| WEBクリエイター能力認定試験 | Webクリエイターに必要とされる、Webサイト制作のデザイン知識およびWebページのコーディング能力を測定・評価する認定試験 | WEBクリエイター能力認定試験の公式ページ |
| HTMLプロフェッショナル認定資格 | HTML5、CSS3、JavaScriptなど最新のマークアップに関する技術力と知識を、公平かつ厳正に、中立的な立場で認定する認定制度 | HTMLプロフェッショナル認定試験の公式ページ |
| ウェブデザイン技能検定 | ウェブにかかわる全ての人のための、国家検定 | ウェブデザイン技能検定の公式ページ |
申し込み時に特典はある?
普通に申し込んでしまうと、何も特典はありません。
本記事執筆時点では、以下の記事でご紹介している方法を実践することで、テックアカデミーから、Amazonギフト券(アマギフ)を貰うことができます。
>> プログラミングスクールからAmazonギフト券を貰う方法
そもそもHTMLとCSSとは?その将来性は?
HTML(HyperText Markup Language)とCSS(Cascading Style Sheets)は、Webページの構造とスタイル(見た目)を定義するための基本的な技術です。
HTMLの将来性は高いと考えます。HTMLはWebの基本的な構造を定義する言語であり、Webの存在が続く限り必要とされる基本技術です。定期的なバージョン更新が行われ、Webの進化に対応しています。さらに、Reactなどの新技術にも対応し、Web開発の重要な要素として位置づけられています。
また、CSSの将来性も高いと考えます。CSSはWebページの見た目を調整するために必要な言語であり、Webデザインの基本です。見た目やユーザーエクスペリエンスの向上が重要視される現在のWeb作成において、CSSの役割はますます重要になっています。
受講しても転職できないや副業で稼げないって本当?
Twitterでテックアカデミー「HTML/CSSトレーニング」受講後に転職や副業で稼げたのか調査してみました。代表的なものを以下に掲載します。
【ポジティブな変化があった】
噛み砕いて説明があり、頭の中の引き出しが増えた気がします!(出典)
【変化はあったが理想まではまだまだ】
Qiita、Twitter、Noteで探したが該当なし
調査した結果、「転職」や「副業で稼ぐ」を達成した方は、いらっしゃいませんでした。
ただし、テックアカデミーのHTML/CSSトレーニングを受講することで、HTMLやCSSといったWebやエンジニアとしての基礎知識を習得できます。そのため、Web業界の転職や副業への足掛かりになることは間違いありません。
課題に不合格!どうすればいい?
テックアカデミー「HTML/CSSトレーニング」の「途中にある演習」が難しいと評判です。
Googleなどで「テックアカデミー HTML/CSSトレーニング 課題 回答」というようにウェブ検索すると、最終課題や実力判定テストの回答が見つかるかと思います。このような行為をしてしまうと、後々の工程で苦労するだけでなく、スキルが低いIT人材になってしまいます。
そうならないためにも、以下の方法がオススメです。
【課題やテストの進め方】
「何が分からない」や「何をしてだめだった」をExcelなどで整理する。整理した資料を見せながら、メンターに色々と相談をする。
不安は解消できましたか?
不安が解消されましたら、今すぐ、以下のテックアカデミーの公式サイトから申し込みましょう!
【まとめ】簡単なWebサイトを作成したい方にオススメ!

いかがでしたでしょうか?
今回ご紹介したテックアカデミーのプランに申し込むことで、HTMLとCSSを使ってシンプルなWebサイトを作成する方法を習得できます。
最後にもう一度内容を確認しましょう。
【おさらい】
・HTML/CSSトレーニングではWebサイトの作成方法を習得できる
・現役エンジニアから見ても非エンジニア向けカリキュラムを提供している
・テックアカデミー申し込み前に無料体験で自分に合うか見極めること
少しでもWebサイト作成に興味がある方は、以下からテックアカデミーのHTML/CSSトレーニングに申し込み、HTMLとCSSを学び第一歩を踏み出してみましょう!


コメント