
【悩み】
・テックアカデミー(techacademy)のBootstrapトレーニングとは?
・Bootstrapトレーニングの概要や特徴は?未経験者でも大丈夫!?
・Bootstrapトレーニングで習得できるスキルや料金プランを知りたい!
・Web系エンジニアへの就職やキャリアアップに繋げたい!
テックアカデミーのBootstrapトレーニングに申し込むと実現できる?
・Bootstrapトレーニングの口コミや評判は?どういう人が受講するべき?
・そもそもテックアカデミーの本コースは自分に合っている?
こういった「悩み」に答えます。
【本記事の内容】
① テックアカデミーの「Bootstrapトレーニング」とは
➁ Bootstrapトレーニングを解説!評判や受講生の口コミも掲載!
➂ テックアカデミーのBootstrapトレーニングのよくある質問(FAQ)
ミドルウェア製品、業務アプリケーション、Webサイトの開発を10年以上し続けてきた現役中堅エンジニアの僕が、テックアカデミーの「Bootstrapトレーニング」に関して解説します。
記事の前半では「テックアカデミーのBootstrapトレーニングとは?」から「テックアカデミーが提供しているカリキュラム内容や評判」までを解説します。
記事の後半で「テクアカデミーのBootstrapトレーニングに対するよくある質問や疑問」に対してお答えします。
この記事を読み終えることで、「テックアカデミーが提供しているBootstrapトレーニングの特徴を理解でき、安心して申し込みできる」状態になります。
テックアカデミーの「Bootstrapトレーニング」とは

テックアカデミーの「Bootstrapトレーニング」とは、CSSフレームワーク学び整った制作スキルを習得できるオンラインスクールです。以下の順番で解説します。
【ご紹介事項】
・そもそもBootstrapトレーニングとは?どのような特徴がある?
・学習できること2選:BootstrapとJavaScriptの基礎基本を習得できる!
・サポート体制
・受講にかかる期間や必要なもの:HTMLやCSSの基本知識が必要
・コースの受講料金や支払いオプションの説明
・申し込み方法:公式Webサイトから5分で申し込み可能!
そもそもBootstrapトレーニングとは?どのような特徴がある?
プログラミングスクールの1つである「テックアカデミー」が、以下の「Bootstrapトレーニング」を提供しています。BootstrapというCSSのフレームワークを使って見た目が綺麗に整ったWebサイトを作成できるスキルを学習できるということが売りなコースです。ちなみに、完全オンライン形式となります。
本コースのサービス内容は、以下となります。
【サービス内容】
テックアカデミーのBootstrapトレーニングとは、Bootstrapとは何かから学び、整ったデザインとレイアウトを持つWebサイトを作成できるようになるコースです。
テックアカデミーの「Bootstrapトレーニング」は、受講者が以下を達成できることを目標としています。
【テックアカデミーの「Bootstrapトレーニング」の目標】
本コースの目標は、BootstrapとJavaScriptの基礎基本を学び、それらを用いて見た目が綺麗で動きのあるWebサイトを作成することがゴールです。
学習できること2選:BootstrapとJavaScriptの基礎基本を習得できる!
テックアカデミーのBootstrapトレーニングで学習できることとして、以下が挙げられます。
【学習できること】
・簡単に綺麗なWebサイトを作成するための進め方
・Bootstrapを使ったWebサイト作成に必要なスキルの学習
具体的な学習内容は、以下のようになります。
【具体的な学習内容】
・Bootstrapの理解とコーディングスキル
・JavaScriptの理解とBootstrapとの組み合わせ方
上記の詳細に関しては、以下のサイトをご覧ください。
サポート体制
学習を進めるにあたり、以下のサポートをテックアカデミーから無料で受けることができます。
【無料で受けられるサポート内容】
・チャットサポート:15時から23時までの間、メンターがオンラインで待機しています。学習中に生じた疑問点をチャットで質問することで、迅速に回答を得られます。
・課題レビュー:学習中に出される課題について、何度でもレビューを受けられます。自分の理解が正確かつ完全になるまで、課題の解答をレビューしてもらえます。
・最新版のカリキュラム:定期的に更新される最新のカリキュラムを卒業後も閲覧できます。常に最新の情報にアクセスしながら、学習を継続することができます。
・受講生限定の転職サポート:受講生限定の無料転職サポートが提供されています。一人ひとりのプロフィールや学習で身につけたスキルを元に、それぞれのニーズにあった転職の機会を提供してもらえます。
上記の詳細に関しては、以下のサイトをご覧ください。
受講にかかる期間や必要なもの:HTMLやCSSの基本知識が必要
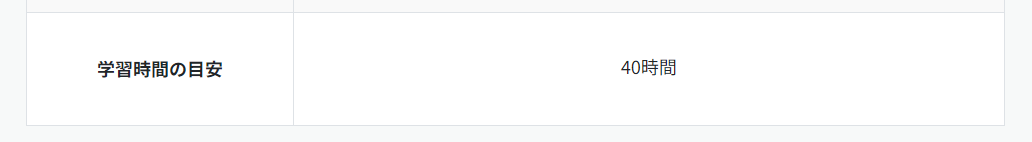
テックアカデミーの公式サイトを確認したところ、受講にかかる時間は「目安として40時間ほど」と記載されていました(下図参照)。

テックアカデミーの「Bootstrapトレーニング」を受講する上で必要なものは、以下となります。
【必要なもの】
・MacかWindowsのPC(パソコン)を持っていること
・PCスペック
メモリ、CPU、ディスク容量に関する制約なし
・Google Chromeを利用できること
・ウェブカメラとマイク
・ビデオチャットが可能な通信環境があること(10Mbps以上が目安)
測定方法:通信速度はfast.comで無料計測できます
また、前提知識として「HTMLやCSSの基礎基本を把握していること」があります。以降で、Bootstrapトレーニングのカリキュラムに関してご紹介しますが、本コース内では「HTMLやCSSの基礎基本を学べる工程」が存在しません。
上記の最新情報に関しては、以下のテックアカデミー公式サイトをご覧ください。
コースの受講料金や支払いオプションの説明
本記事執筆時点では、テックアカデミーのBootstrapトレーニングには、以下の2つの料金プランがあります。
| 比較項目 | 社会人 | 学生 |
| 料金(税込み) | 53,900円 | 42,900円 |
| サポート期間 | 2週間 | 同左 |
| チャットサポート | 15〜23時(8時間) | 同左 |
以下の方法でお支払いが可能です。
・支払方法
クレジットカード払い(分割可能)、コンビニ決済、銀行振込、
Amazon Pay、PayPay
・利用可能なクレジットカードの種類
Visa、Master、JCB、AMEX、Diners
・カード分割払いご利用回数
3/5/6/10/12/15/18/20/24
上記の最新情報に関しては、以下のサイトをご覧ください。
>> コースの料金プランや支払いオプションについて(テックアカデミーの公式サイト)
申し込み方法:公式Webサイトから5分で申し込み可能!
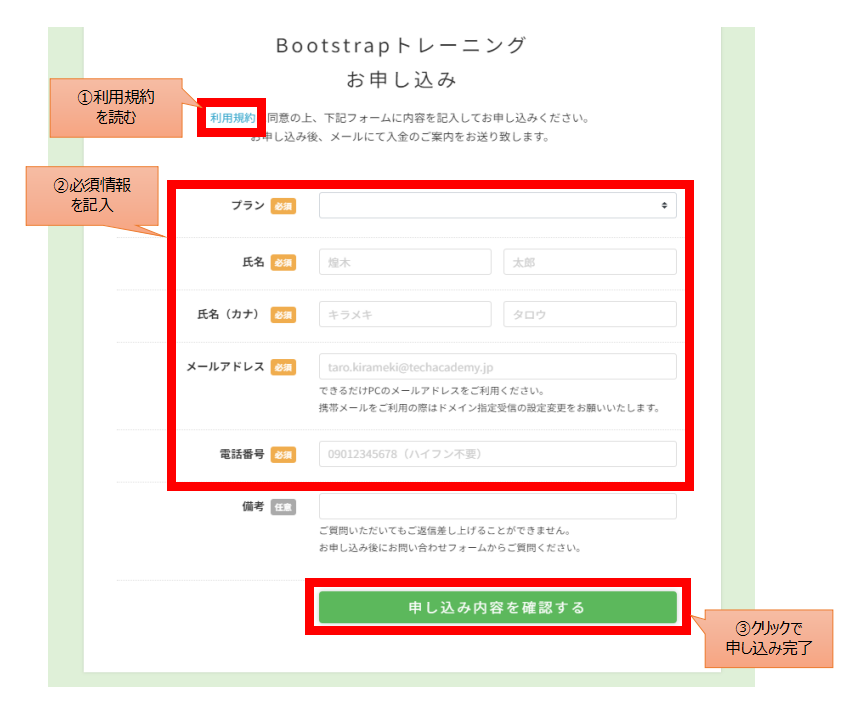
テックアカデミーの「Bootstrapトレーニング」は、Webサイト上で申し込みができます。
ウェブブラウザで「Bootstrapトレーニング紹介ページ」にアクセス後、必須情報を入力することで申し込みできます(下図参照)。

「テックアカデミーの教育スタイルがご自身の学習スタイルに合っているか」や「そもそもテックアカデミーでやっていけるのか」などの不安を抱えている方は、まずは、無料体験に参加してみましょう。
テックアカデミー無料体験の詳細に関しては、以下の記事をご覧ください
>> 【解説】テックアカデミー無料体験の評判や現役エンジニアの評価は?
以上がテックアカデミーの「Bootstrapトレーニング」の概要になります。以降で、カリキュラム概要から評判や評価までを解説しますね。
Bootstrapトレーニングを解説!評判や受講生の口コミも掲載!

テックアカデミーの「Bootstrapトレーニング」のカリキュラム概要と評判に関して、以下の順番で解説します。
【ご紹介事項】
・カリキュラム内容:BootstrapでWebサイト作成ができるようになる
・受講生の口コミ!悪い点(デメリット):レビューシステムが不安定
・受講生の口コミ!良い点(メリット):メンターの質が高い
・現役中堅エンジニアが実践で役立つか厳しめに評価:100点中40点
カリキュラム内容:BootstrapでWebサイト作成ができるようになる
テックアカデミーの「Bootstrapトレーニング」に申し込まれた方が、BootstrapとJavaScriptを組み合わせて綺麗なWebサイトを一人で作成できるようになれるカリキュラムを用意しています(下図参照)。

テックアカデミー公式サイトで公開されているカリキュラムの詳細を以下の表にまとめます。
| レッスン番号 | レッスンの内容 | 学べること |
| レッスン1 | ・Bootstrapとは ・Bootstrapの特徴 ・Bootstrapの導入 | Bootstrapの特徴と導入方法について解説 |
| レッスン2 | ・Bootstrapの基本の使い方 ・グリッドシステム ・タイポグラフィ ・コード ・テーブル ・フォーム ・ボタン ・イメージ ・ヘルパークラス ・レスポンシブユーティリティ | Bootstrapでのサイト制作の基本と豊富なスタイル |
| レッスン3 | ・アイコン ・ドロップダウン ・ボタン・グループ ・ドロップダウン・ボタン ・インプットグループ ・ナビゲーション ・ナビゲーションバー ・パンくずリスト ・ページネーション ・ラベル ・バッジ ・ジャンボトロン ・ページ・ヘッダ ・サムネイル ・プログレスバー ・メディアオブジェクト ・リスト・グループ ・パネル | 伝わるデザインを実現するコンポーネントを活用しよう |
| レッスン4 | ・モーダル ・ドロップダウン ・スクロールスパイ ・タブ ・ツールチップ ・ポップオーバー ・アラートメッセージ ・ボタン ・コラップス ・カルーセル ・アフィックス | Bootstrapで作るインタラクティブなサイト制作を学習 |
| レッスン5 | ・Bootstrapのカスタマイズ機能 ・Lessとは | さらにBootstrapを知り今後のサイト制作に役立てよう |
この一連のカリキュラムを受講することで、「こちらのような綺麗で動きのあるWebサイトを作成するために必要な基礎技術」を学べます。
具体的には、以下を学ぶことができます。
| 学べる分野 | 技術やスキルの名称 |
| IT知識 | 綺麗で動きのあるWebサイトを作成する方法 |
| 言語やツール | Bootstrap、JavaScript、Less |
受講生の口コミ!悪い点(デメリット):レビューシステムが不安定
Twitter上でテックアカデミー「Bootstrapトレーニング」の悪い点に関して調査してみました。代表的なツイートを以下に掲載します。
【悪いと評価している口コミ一覧】
・あと1週間で最終課題合格までいけるか、時間的にちょっと厳しいかも…(出典)
・Cloud9でないと課題レビューしてもらえないので、提出できない。(出典)
調査した結果、「時間が足りない」や「課題レビューのシステムが不安定」といった声がありました。
受講生の口コミ!良い点(メリット):メンターの質が高い
Twitter上でテックアカデミー「Bootstrapトレーニング」の良い点に関して調査してみました。代表的なツイートを以下に掲載します。
【良いと評価している口コミ一覧】
現役の第一線のプロの目線からご指導頂いてます。知識もすごいけど、とにかく皆さん人格が素晴らしいです。(出典)
調査した結果、「メンターの質が高い」といった声がありました。
現役中堅エンジニアが実践で役立つか厳しめに評価:100点中40点
現役中堅エンジニアな僕が、以下の観点でテックアカデミーの「Bootstrapトレーニング」を厳しめに評価してみました。
| 観点 | 評価 |
| 完全未経験者向けか? | カリキュラムから、Bootstrapに関する知識がゼロな方に向けて作られたコースだと思いました。Bootstrapを少しでもかじっている人にとっては物足りないかもしれません。ただし、本コース受講にあたり、HTMLとCSSが前提知識として必要です。 |
| Webサイトを作成できる? | 作成できるようになると思います。ただし、データベースについて学べないため、Twitterのようなデータの登録と削除を伴う複雑なWebサイトは作成できません。 |
| 習得できる技術は現場で役に立つ? | ・Bootstrapのスキルについて:近年、デバイスの画面サイズに依存しないデザインが求められています。そのため、Bootstrapは非常に重宝します。 ・インターネットやWebサイトの仕組みなどのIT知識について:エンジニアと会話する際にこのような知識を持っていることで、エンジニアを刺激することなく円滑に強調して仕事を進めることができます。 |
| 物足りない点は? | ・現場ではプログラミングよりテストが大事!テストの言及がない。 ・現場ではタスク管理が大事!Redmineなども紹介した方が良い。 ・現場ではチーム開発!Gitなどのチーム開発ツールも言及した方が良い。 ・複雑なサイトを作るにはデータベースが必須!解説した方が良い。 |
本講座を学習することで、Bootstrap未経験の方でも簡単に綺麗で動きのあるWebサイトを作成できるようになると思います!ご興味がある方は、今すぐテックアカデミーの「Bootstrapトレーニング」に申し込んでみましょう。
テックアカデミーのBootstrapトレーニングのよくある質問(FAQ)

テックアカデミーの「Bootstrapトレーニング」に関して様々な疑問があるかと思います。ここでは、以下の「よくある質問」や「疑問」に対して解説します。
【よくある質問や疑問の一覧】
・どういう人が受講するべき?未経験者でも受講可能?
・Bootstrapトレーニングを受講することで得られる資格や認定は?
・申し込み時に特典はある?
・そもそもBootstrapとは?学ぶメリットと将来性は?
・受講しても転職できないや副業で稼げないって本当?
・課題に不合格!どうすればいい?
どういう人が受講するべき?未経験者でも受講可能?
テックアカデミーの「Bootstrapトレーニング」に申し込むべき人の特徴は、以下だと考えます。
【申し込むべき人】
・簡単に綺麗なWebサイトを作成する方法を学びたい方
・スマートフォンで表示しても見た目が崩れないWebサイトを作成したい方
・動きがあるWebサイトの作成方法を1から勉強したい方
・上記分野を独学でモチベーション高く学ぶ自身がない方
・上記分野のスキルを習得しエンジニア就職や転職のきっかけにしたい方
テックアカデミーのBootstrapトレーニングは、カリキュラム内容から、「HTMLとCSS」の基本的なスキルを持っていることを前提としています。
そのため、個人や会社のWebサイトを作りたい方は、まずは、以下の「HTML/CSSトレーニング」を受講しましょう。
>> ひどい?テックアカデミーのHTML/CSSトレーニングを技術者が評価
また、カリキュラム内容より、以下を目指したい方には、テックアカデミーのBootstrapトレーニングをオススメしません。
【本コースをオススメしない人】
・Reactなどの最新ウェブ技術は学びたい方
・ウェブデザイナーを目指したい方
・自動化ツール作成をしたい方
Bootstrapトレーニングを受講することで得られる資格や認定は?
本講座を受講し終わることで、以下のスキルを習得できます。
【習得できるスキル】
・Bootstrap
・JavaScript
上記スキルおよび本コース受講の前提知識である「HTMLとCSS」のスキルがあることで、以下の資格取得を目指せます。
| 資格の名称 | 概要 | 詳細ページ |
| WEBクリエイター能力認定試験 | Webクリエイターに必要とされる、Webサイト制作のデザイン知識およびWebページのコーディング能力を測定・評価する認定試験 | WEBクリエイター能力認定試験の公式ページ |
| HTMLプロフェッショナル認定資格 | HTML5、CSS3、JavaScriptなど最新のマークアップに関する技術力と知識を、公平かつ厳正に、中立的な立場で認定する認定制度 | HTMLプロフェッショナル認定試験の公式ページ |
| ウェブデザイン技能検定 | ウェブにかかわる全ての人のための、国家検定 | ウェブデザイン技能検定の公式ページ |
申し込み時に特典はある?
普通に申し込んでしまうと、何も特典はありません。
本記事執筆時点では、以下の記事でご紹介している方法を実践することで、テックアカデミーから、Amazonギフト券(アマギフ)を貰うことができます。
>> プログラミングスクールからAmazonギフト券を貰う方法
そもそもBootstrapとは?学ぶメリットと将来性は?
Bootstrapは、Web開発のフレームワークであり、HTML、CSS、JavaScriptを使用してWebサイトを効率的にデザインおよび開発するためのツールセットです。Twitter社が開発し、オープンソースとして公開されています。Bootstrapを使うことで、簡単に綺麗でレスポンシブなWebサイトを作成できます。
Bootstrapを学ぶメリットとしては、以下が挙げられます。
| 観点 | 詳細 |
| 迅速な開発 | Bootstrapでは、様々なデザインパターンやコンポーネントを提供しています。そのため、Webサイト開発者はゼロからデザインやコーディングを始める必要がありません。これにより、Webサイト作成期間を短期間化できます。 |
| レスポンシブデザイン | Bootstrapはレスポンシブなデザインをサポートしています。そのため、異なるデバイスや画面サイズに適応するWebサイトを簡単に作成できます。そのため、画面サイズごとにHTMLを作成する必要がなくなり、作成期間を短縮できます。 |
| カスタマイズ可能 | Bootstrapは独自カスタマイズ可能で、作成するWebサイトごとにテーマやスタイルを調整できます。そのため、自由度が高いため、様々なWebサイト要件に対応できます。 |
| コミュニティとリソース | Bootstrapの開発コミュニティとドキュメントが多くあり、学習や問題解決に役立つ情報が豊富にあります。そのため、トラブルなどを簡単に解決できます。 |
Bootstrapは広く利用されており、Webサイト作成の分野で有用なツールとして有名です。ただし、Web技術は進化し続けており、新しいフレームワークやツールが登場する可能性もあります。そのため、Bootstrapが数年後には廃れている可能性もあります。
しかし、Bootstrapを通じて学んだスキルがあることで、他のフレームワークやツールへの移行難易度や学習コストを低くすることができます。
受講しても転職できないや副業で稼げないって本当?
Twitter、Note、Qiita上でテックアカデミー「Bootstrapトレーニング」受講後に転職や副業で稼げたのか調査してみました。
調査した結果、「転職や副業に関して投稿している人がいない」という結果になりました。
投稿がない理由として、Bootstrapトレーニングが異なるコースに内包されていることが原因だと考えます。Bootstrapトレーニングのカリキュラム内容は、以下のコースに内包されています。
【Bootstrapも学べるコース一覧】
・はじめての副業、フロントエンド副業、フロントエンド副業セット
・フロントエンド
・PHP/Laravel
・Ruby on Rails
・Python
せっかく時間とお金を使うなら、Bootstrapのみの学習だけでなく、その他も学習したいと思う人が多いためか、本コース受講後の転職や副業に関する成果報告が少ないのかもしれません。
上記コースの転職や副業に関する成果報告を以下の記事に掲載しています。ぜひご参照ください。
>> 「はじめての副業コース」「フロントエンド副業コース」「フロントエンド副業セットコース」の成果報告はこちら
課題に不合格!どうすればいい?
テックアカデミー「Bootstrapトレーニング」の「途中にある演習」が難しいと評判です。
Googleなどで「テックアカデミー Bootstrapトレーニング 課題 回答」というようにウェブ検索すると、最終課題や実力判定テストの回答が見つかるかと思います。このような行為をしてしまうと、後々の工程で苦労するだけでなく、スキルが低いIT人材になってしまいます。
そうならないためにも、以下の方法がオススメです。
【課題やテストの進め方】
「何が分からない」や「何をしてだめだった」をExcelなどで整理する。整理した資料を見せながら、メンターに色々と相談をする。
不安は解消できましたか?
不安が解消されましたら、今すぐ、以下のテックアカデミーの公式サイトから申し込みましょう!
【まとめ】動きがあるWebサイトを作成したい方にオススメ

いかがでしたでしょうか?
今回ご紹介したテックアカデミーのプランに申し込むことで、Bootstrapを綺麗で動きのあるWebサイトを作成する方法を習得できます。
最後にもう一度内容を確認しましょう。
【おさらい】
・BootstrapトレーニングではリッチなWebサイトの作成方法を習得できる
・現役エンジニアから見ても非エンジニア向けカリキュラムを提供している
・テックアカデミー申し込み前に無料体験で自分に合うか見極めること
少しでも綺麗で動きのあるWebサイト作成に興味がある方は、以下からテックアカデミーのBootstrapトレーニングに申し込み、BootstrapとJavaScriptを学び第一歩を踏み出してみましょう!


コメント